Structure and Headings
Headings and subheadings organize your content and are important for usability and accessibility. People with limited or no vision depend on screen reading software to read aloud the text that appears on the screen. Using headings properly provides a hierarchy of content that allows users to navigate more efficiently.
Adding Headings in the CMS
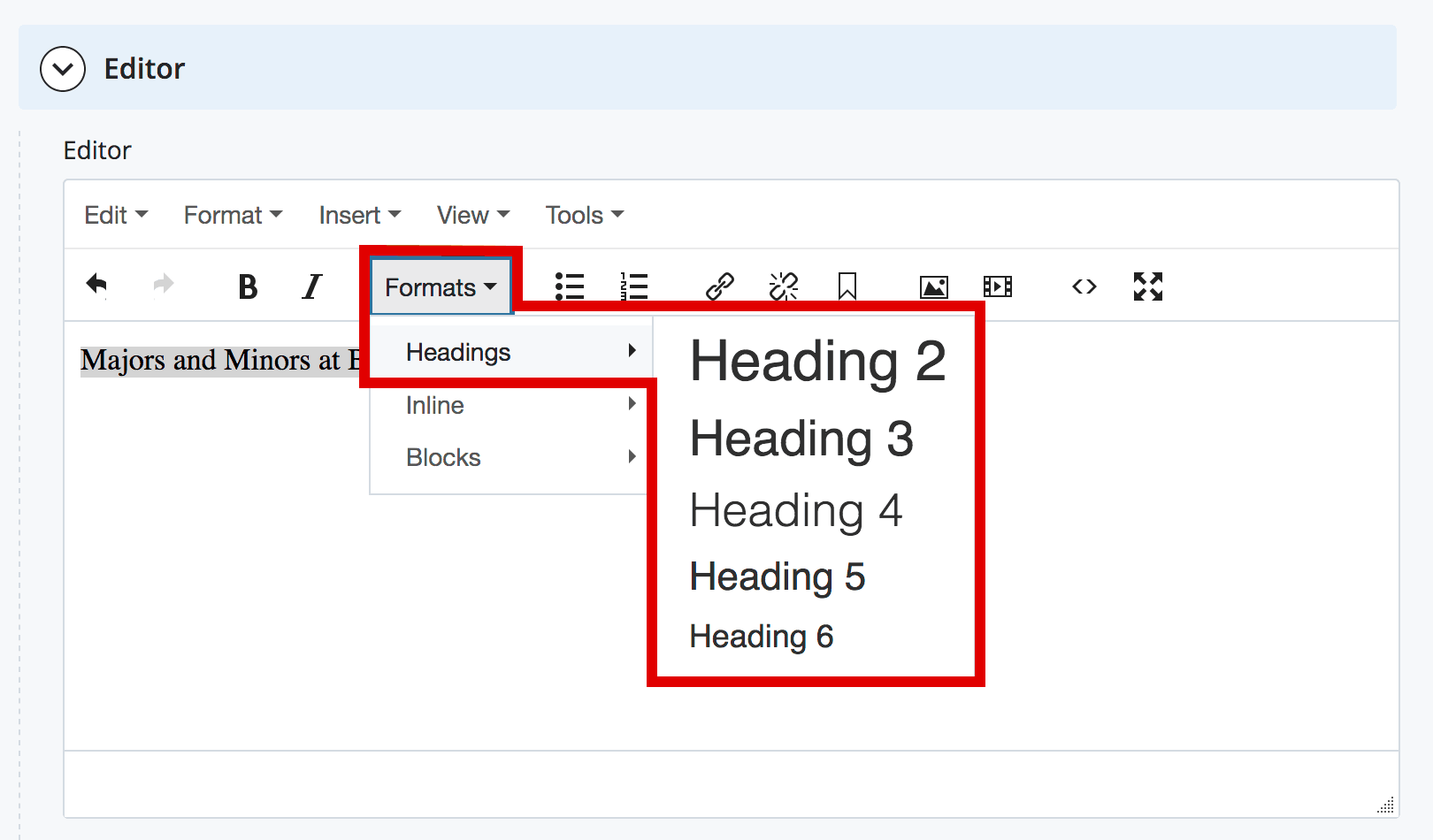
Always use the pre-formatted headings in the Formats dropdown of the WYSIWYG editor. Do not bold paragraph text to create the look of a heading. A screen reader will not recognize it as a heading. Conversely, do not use a heading style to make text big and bold if it isn’t really a heading. The screen reader will read it as a heading and not properly communicate the emphasis you intended.

Using Headings Correctly
Nesting and Order
Nest all headings numerically: H2 comes before H3, H3 comes before h3 and so forth. You can use a heading more than once, but do not skip a level.
Heading 1
Heading 1 is your Site Name. Do not use Heading 1 in the main content area of your website.
Heading 2
Heading 2 is your Page Title. You will very rarely use Heading 2 in the main content area of your website.
Heading 3
Heading 3 can be used in your main content area. It is usually the first heading used on a web page.
Heading 4
Heading 4 can be used in your main content area. It should be nested below Heading 3.
Heading 5
Heading 5 can be used in your main content area. It should be nested below Heading 4.
Heading 6
Heading 6 can be used in your main content area. It should be nested below Heading 5.