Web Accessibility
Brandeis University is committed to providing information on the web that is available to all people, regardless of physical or developmental abilities or impairments. All content must be accessible to all users. Keep principles of web accessibility in mind when designing graphics and video so that all members of our community are able to access and interact with your content.
Images
Image Description
Images must be described for visually impaired users. Read instructions and best practices for creating alt text. Alt text is a description read to someone using a screenreader or other assistive technology to access content. Twitter (instructions), Facebook (instructions) and Instagram (instructions) all have functionality for alt text. You can also include open image descriptions in the captions of images posted on Instagram and Facebook.
If you have Instagram integrated with your website, you must use open captioning. The alt text functionality in Instagram does not carry through to your website.
See example below.
A post shared by Brandeis University (@brandeisuniversity) on
If you use an image with text on it, every word of the text must be included in an image description.
See example below.
Remember that PDFs that have been made accessible "flatten" when shared on social media. The formatting does not carry through and are not readable by a screenreader. PDFs of flyers or other content on Facebook, Twitter and Instagram are not accessible.
Color
We use color in our images to add impact. What may be beautiful to the designer can render a message invisible to viewers with colorblindness and other visual impairments. Images with text should meet color contrast standards to ensure that they are readable.
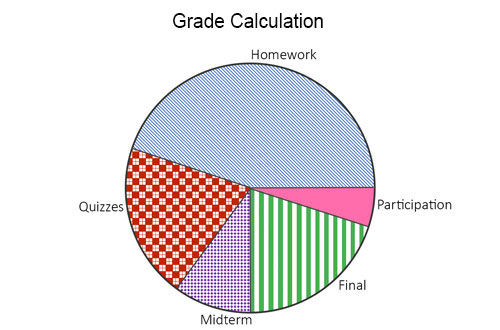
Communicate ideas in more ways than just using color. For instance, a pie chart can use texture and labels in addition to different colors.
See example below.

Video and Audio
Video
Video is a bigger and bigger part of social media strategy. All videos must have descriptive captions. Even if there is no dialogue, you need to include captions. Facebook and YouTube both have native autocaptioning capabilities, but autocaptions should always be reviewed. Learn how to write captions.
Instagram and Twitter currently do not have closed captioning capabilities. That means that you cannot create captions that a viewer can choose to turn on when they view a video. Instead, videos on either platform should have either open captioning added to the video when it is created or no dialogue.
Podcasts and Other Audio
Podcasts are a great way of bringing life and conversation to your content. In order to make audio accessible, create a transcript of the content. Learn how to write transcripts.
See an example of accessible and effective transcripts on NPR's Wait Wait... Don't Tell Me! website. The sound player is embedded on the page with the transcript listed beneath. Not only is this format accessible, but it also allows people who want to engage with your content but not want to turn on their sound read, as well as improves search engine optimization (SEO).
Hashtags and Links
Did you know that even hashtags can be made more accessible?
- When you use a hyperlink, indicate whether it is audio, video or an image. Ex. "[VIDEO] See Jamele Adams recite portions of the Emancipation Proclamation for Juneteenth."
- When possible, put mentions and hashtags at end of tweet or post. By doing so, it is a less confusing experience for users accessing your content with a screenreader.
- Capitalize the first letter of each word in a hashtag, called camelbacking (the difference between #brandeisgrad and #BrandeisGrad).
- Avoid using acronyms.