Images
Alt text — short for alternate or alternative text — is a text description of an image that is read aloud to people who visit our website using assistive technology, like screen readers. Alt text is required for all images on Brandeis websites.
Alt text should be:- Brief
- Descriptive
- Accurate
- Context appropriate
When writing alt text, consider the purpose of the image.
Examples
The alt text, Map of the U.S. Mid-Atlantic States, may be sufficient in one scenario; however, Map of the U.S. Mid-Atlantic States illustrating common routes of the Underground Railroad, circa 1855, might be more appropriate in another.
An image of a group of students could be described in multiple ways. What is the context?
- If it's a photo of students chosen as decorative filler on a page with contact information, the alt text might be: Three students in a computer lab
- If it's a photo accompanying an article featuring these particular students' achievements, the alt text should probably be more specific: Bruce Wayne, Diana Prince, and Clark Kent working on Project X in the Sound and Image Media Studios.
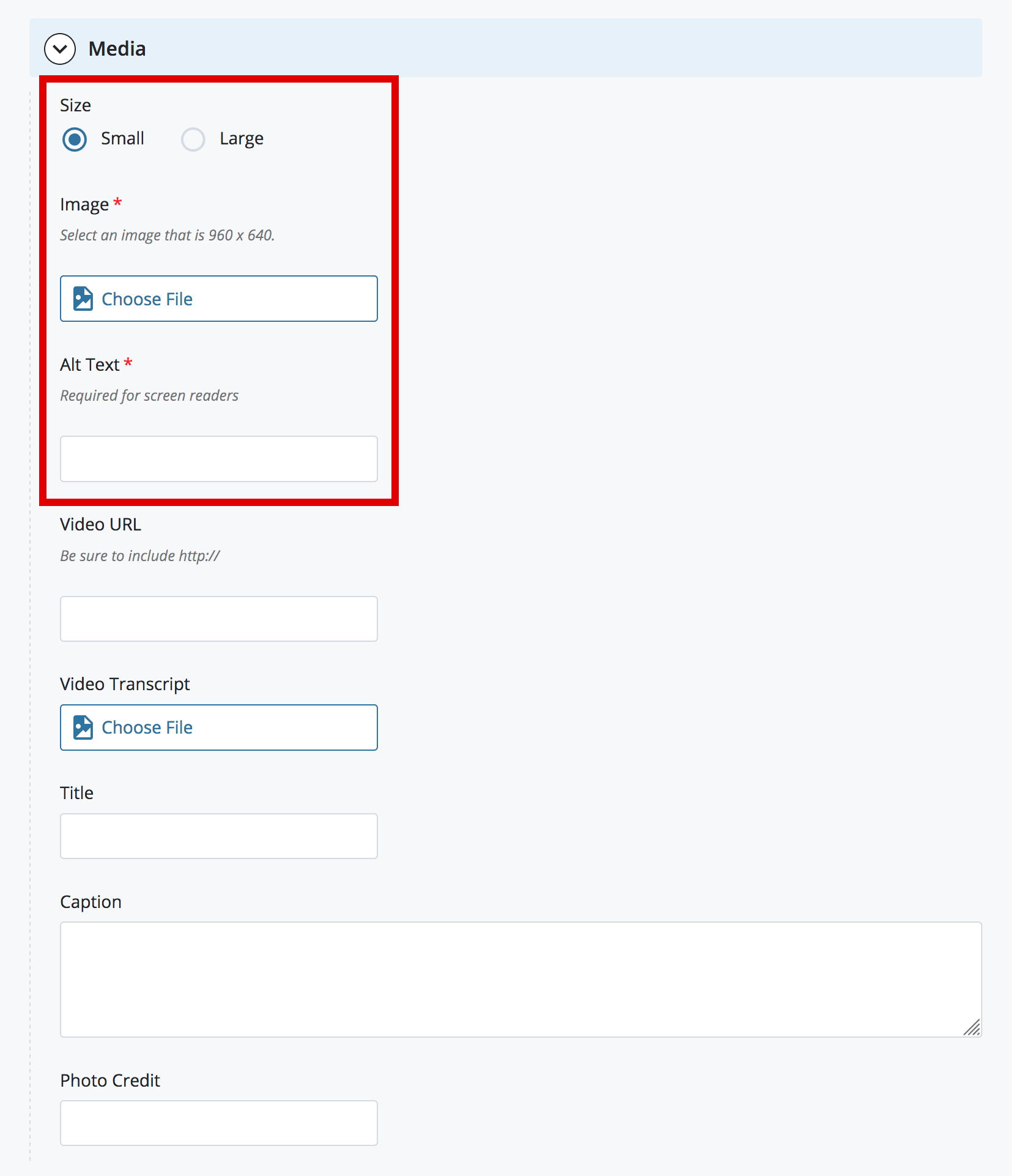
How to Add Alt Text
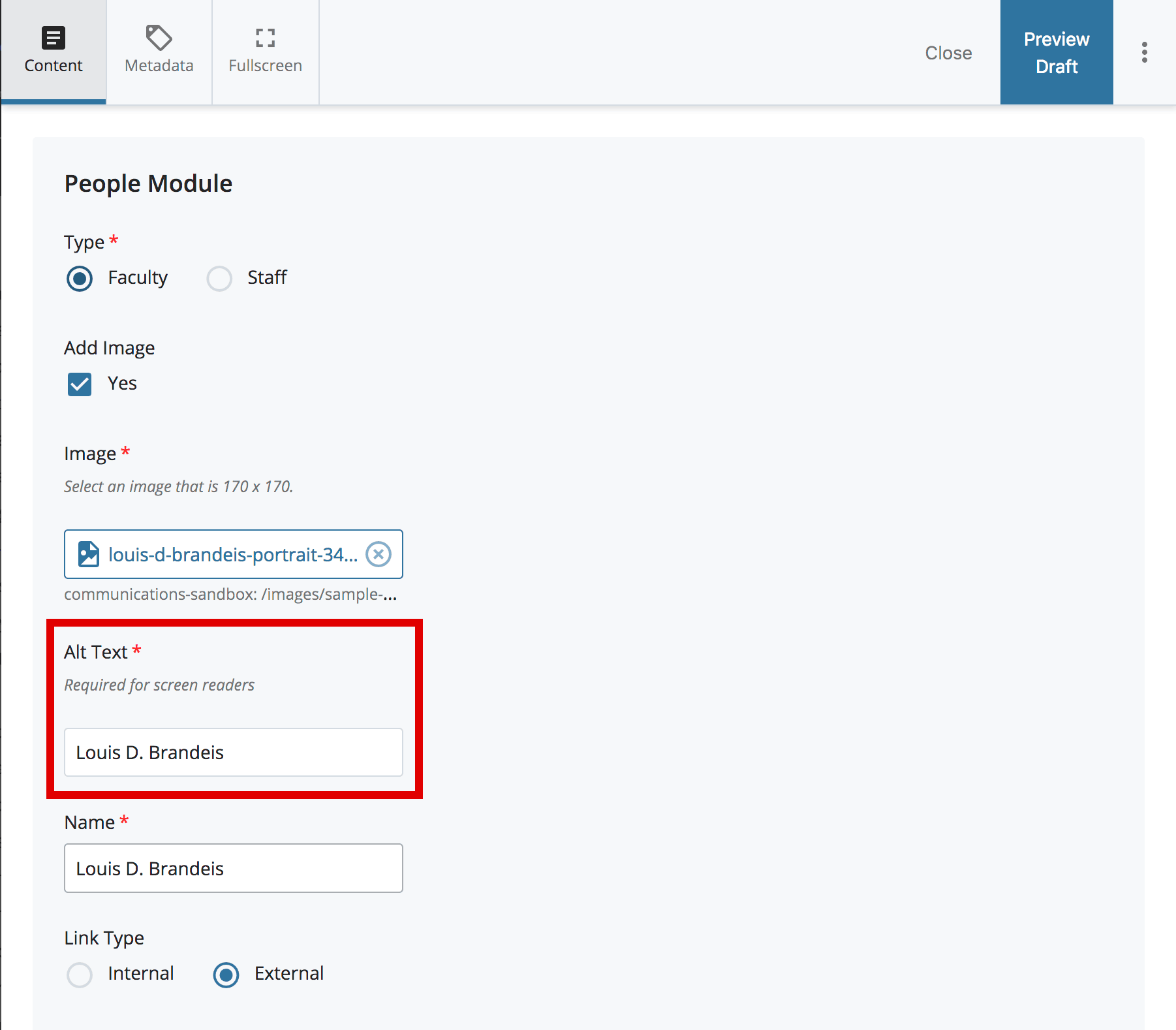
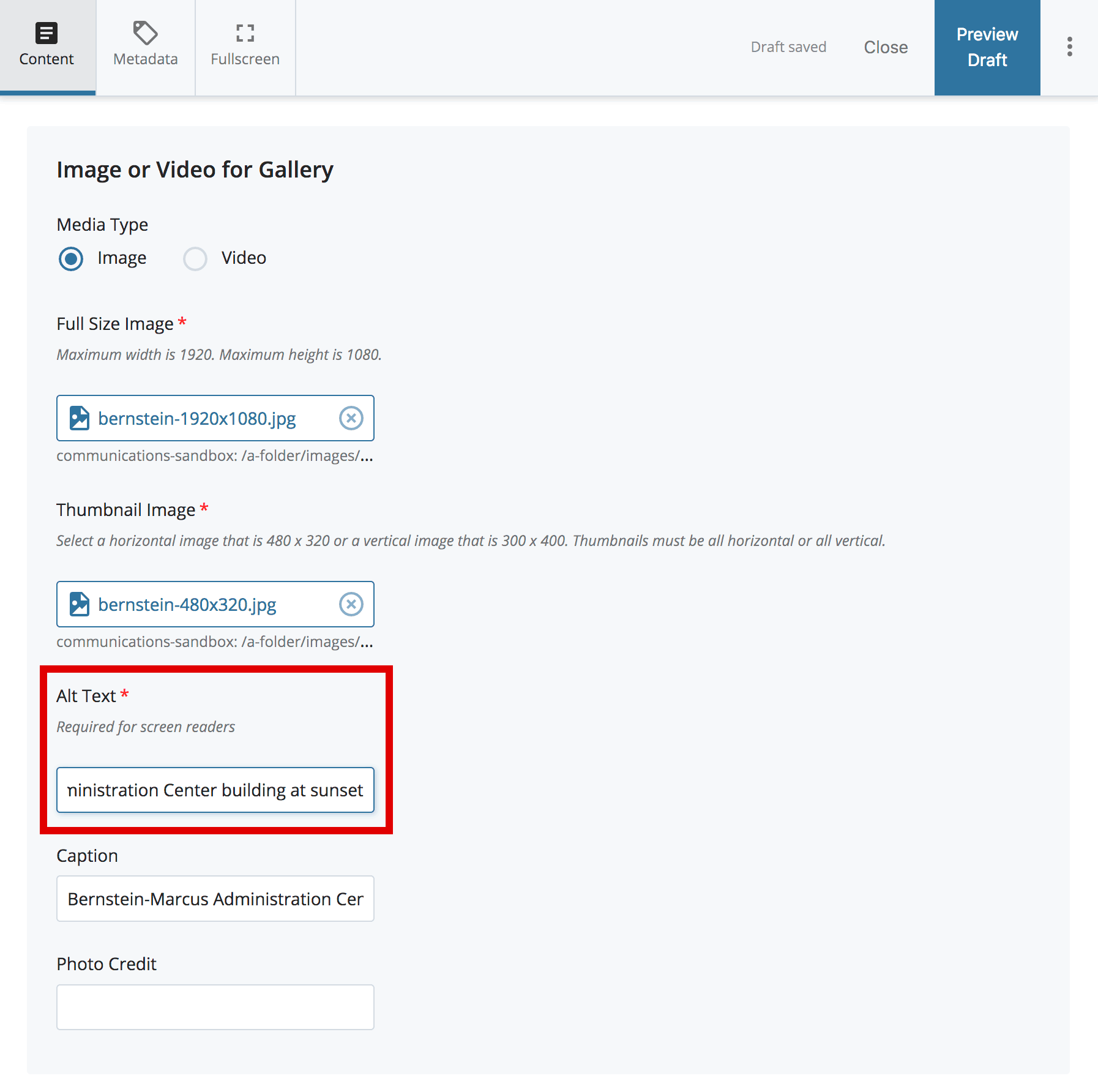
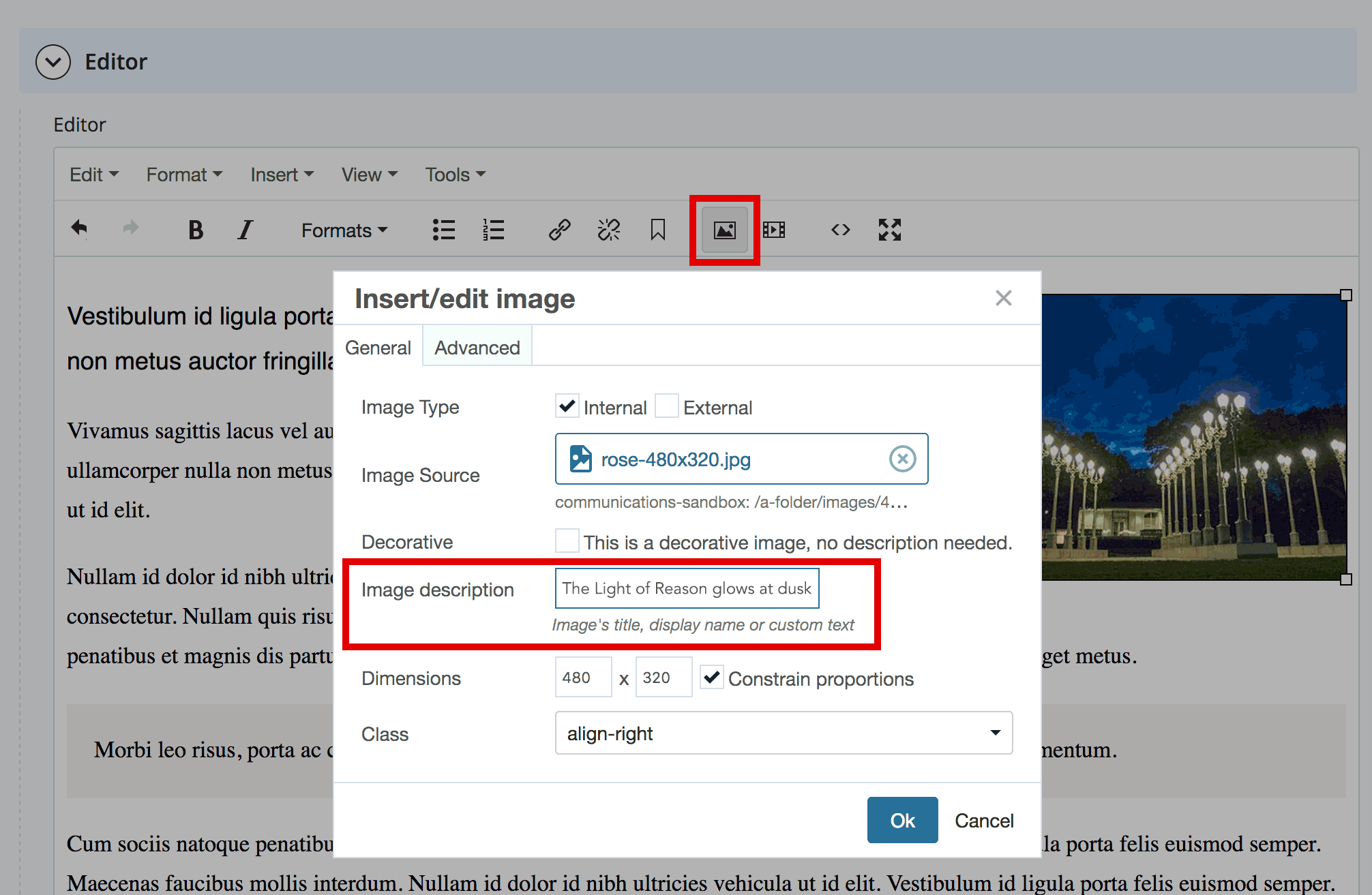
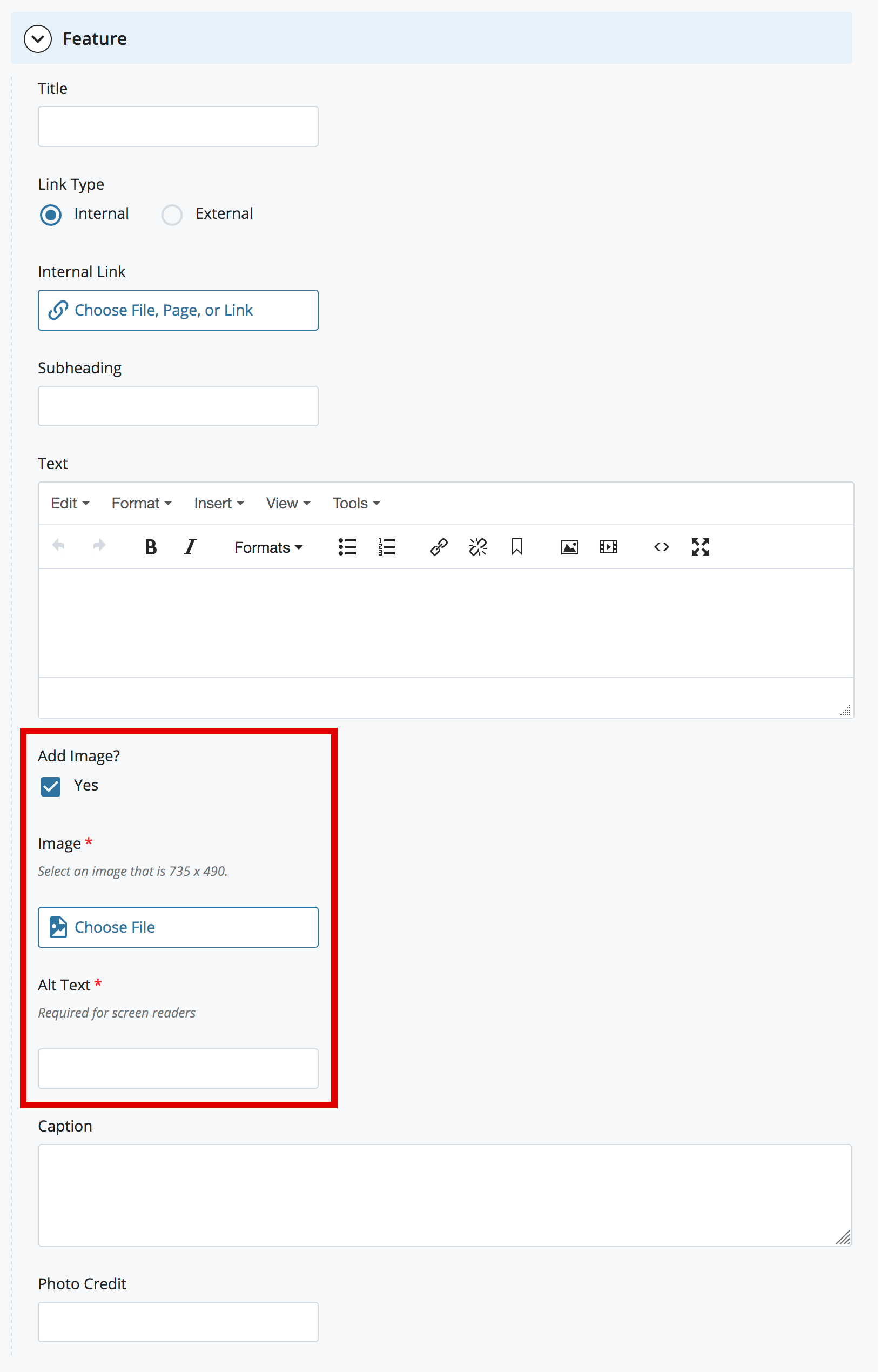
In the CMS, look for a field labeled "alt text" or "image description" in any content type that allows for an image.
Images Containing Words
Text within an image should be used sparingly. If used, the alternate text must include all the words that appear on the image. For example, the alt text in this image might be: