Inserting Links and Anchors
External Links in Your Site's Navigation
Your site's navigation will most often contain links to pages within your own website. Occasionally, you might need to include a link in your navigation which brings users to another website. Learn how to do that with an External Link asset.
Adding a Link in Text
Within the text on your page, you can add links to other pages and files. Links in text can be one of two types, depending on where they point: internal and external.
- Internal Links are for pages or files, including PDFs, that you have access to within Cascade CMS.
- External Links are for other sites on the web, including other Brandeis sites.
- Navigate to the page on which you want to place your link and click Edit.
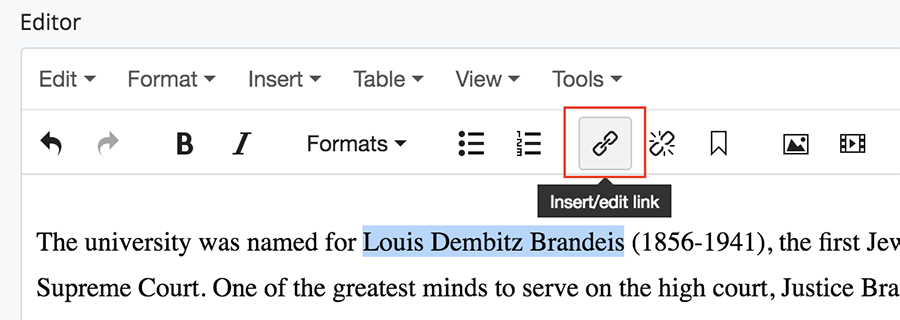
- In any content type that uses the WYSIWYG toolbar, select the words that you want to serve as a link. Then click the Link icon on the WYSIWYG toolbar. (It looks like several links of chain.)

A small window should pop up. - For Internal Links follow the instructions in 3A. For External Links, please skip to step 3B.

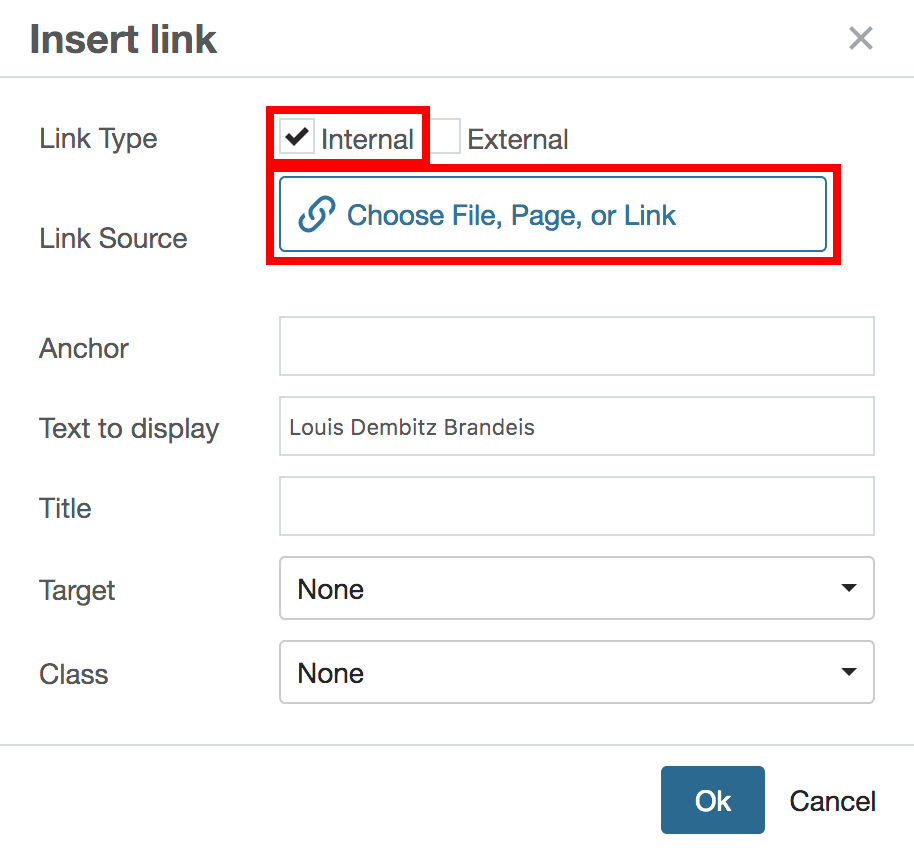
A. The Internal option should be checked by default. Click on the Link Source: Choose File, Page, or Link button. The Chooser Panel window will open on the right.
The Chooser Panel will allow you to link to a Recent page, or Browse, or Upload an asset to link to. Please see our page on the Chooser Panel if you need assistance.
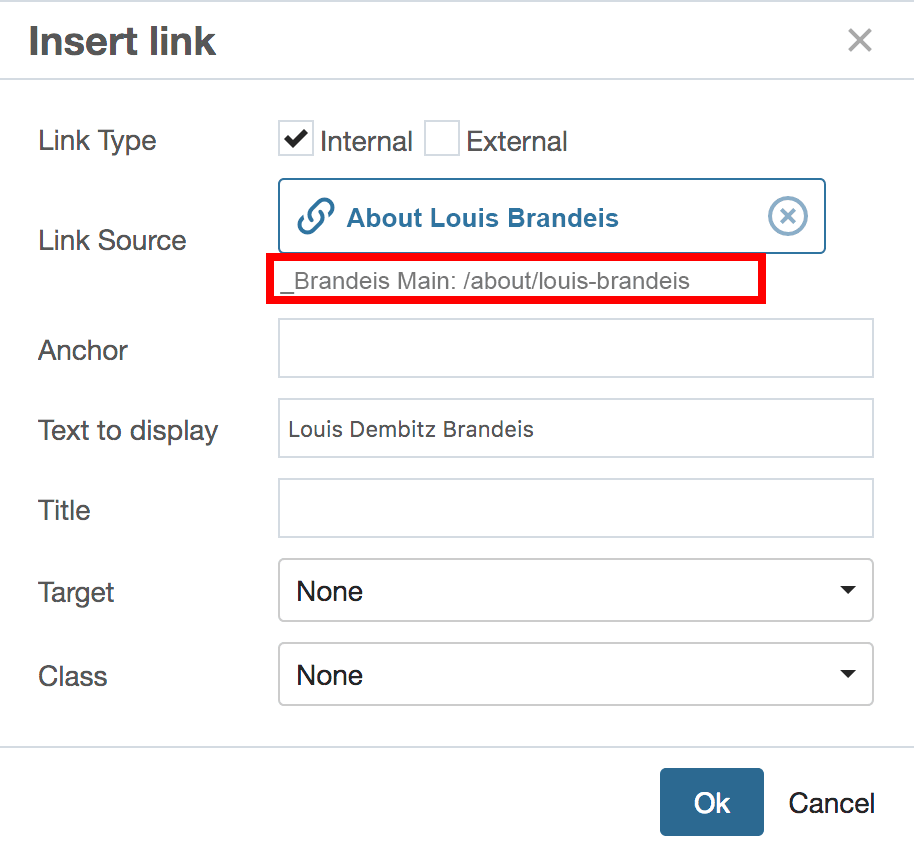
Once you have selected the desired asset, click the blue Choose button. After you confirm, you should see the full path to the asset you selected below the Link field.

(To continue adding an Internal Link, please skip to step 4.)
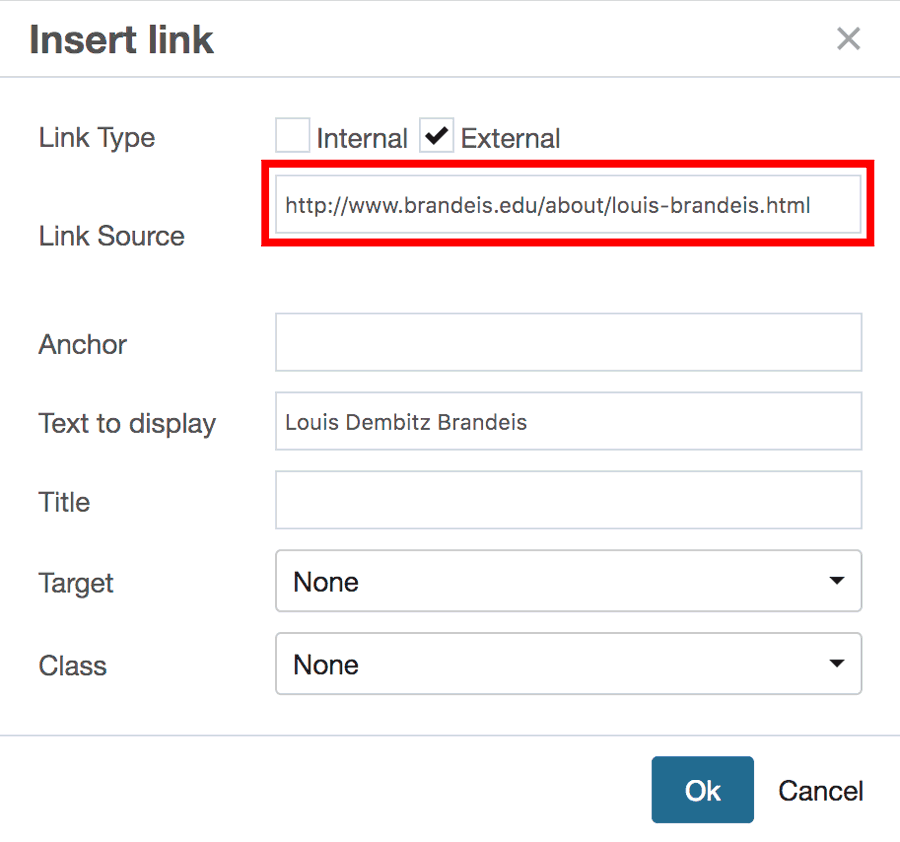
B. For External Links, choose the External button. In the Link Source field, type in the full URL of the link (including https://).

- For both internal and external links, in addition to assigning a link, you will see additional fields:
- Anchor, described below
- Target, which determines whether the link opens in the same or a new browser window/tab. For accessibility purposes, this should be set to None, even if users are being directed to a different website.
- Title, which will display if a user hovers over the linked text. Not required.
- Class, which can be ignored, unless you are creating a button.
- Click Ok when you are done.
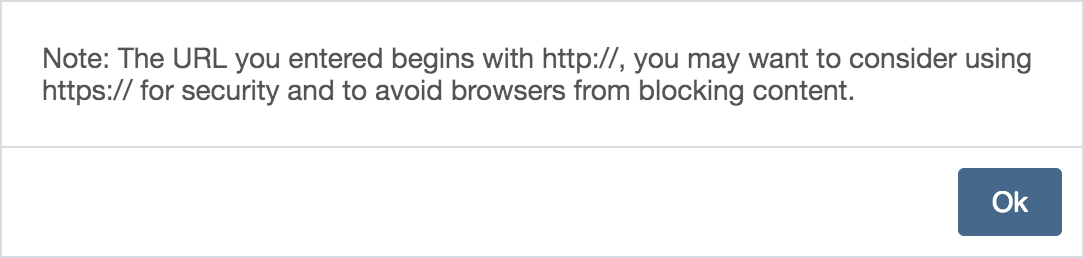
- If you added an external link, and you put in a URL that used http:// (as opposed to https://), you will receive a system message indicating that you may want to consider adding a link that uses https//. You do not have to update the URL to https://; click OK and you will be able to continue editing the page.
- If the site you are linking to has a secure version (i.e., works if you use https://), you can edit the link to update the link to https://.

Adding an Anchor
An anchor, sometimes called a bookmark, is an element that marks a specific position on your page. You can link to it from another point on your page or a different page.
Create the Anchor
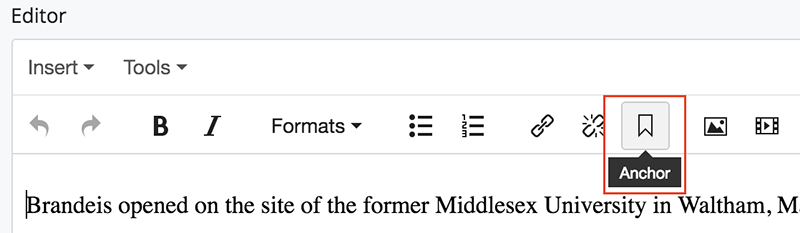
- Open your page in Edit/Content mode and click into the content area you wish to edit. Place the cursor at the point where you wish to make an anchor (the point to which you are linking). Then click on the anchor icon in the WYSIWYG toolbar.

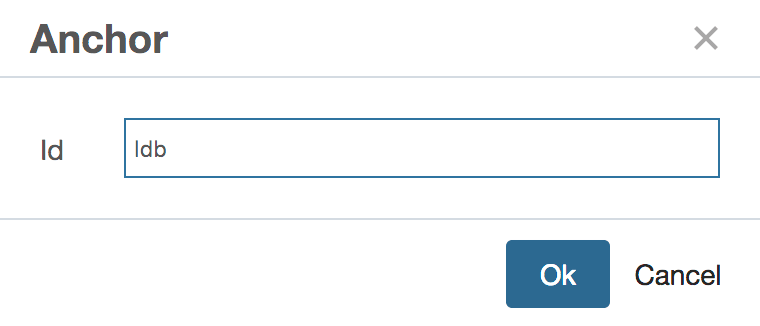
- A small window will pop up and you will be prompted to name your anchor. Choose a name that is both descriptive and easy to remember.
Best Practice: Anchor names should be short with no spaces and consist of lowercase letters and/or dashes.

- Click Ok. An anchor symbol should now appear where the cursor was. This symbol will not appear on the published page, only in Edit/Content mode. It can be moved or deleted just like text.
Link to the Anchor
- You now can link to the Anchor. If you are creating the link to the anchor on the same page, follow the directions in step 2. If you are linking to the anchor from a different page, skip to step 3.
- A. Select the text that you want to serve as a link. Then click the Link icon.
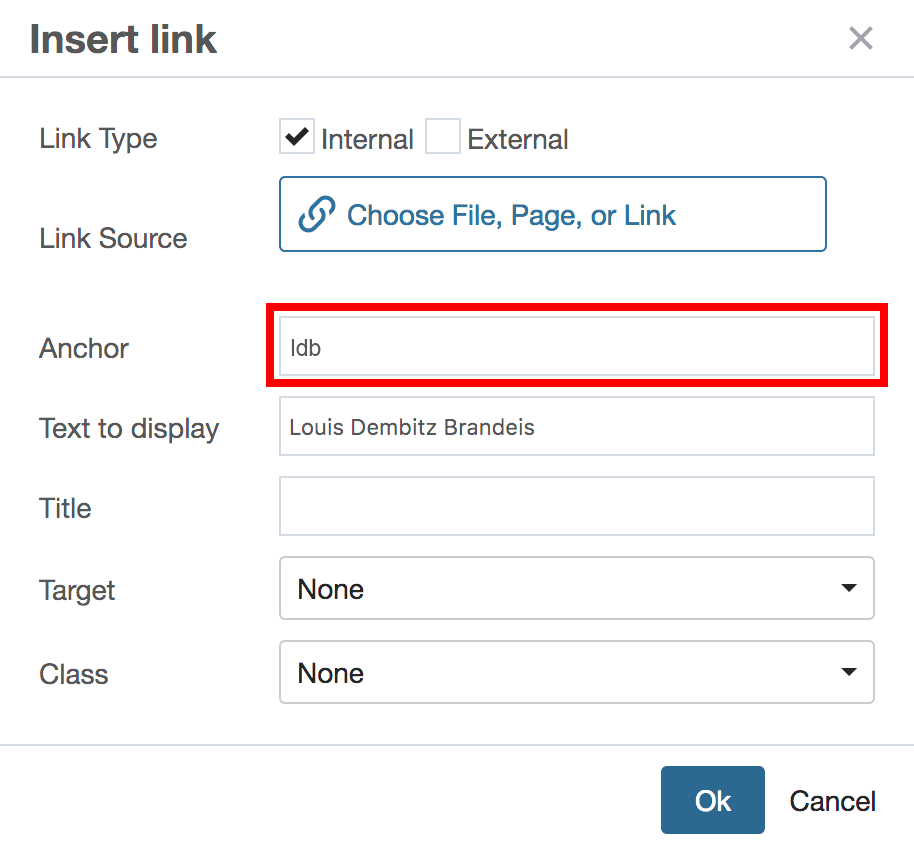
B. On the Insert Link screen, enter the name you gave your anchor in the Anchor field. Then click Ok.

The words you selected should now appear as a linked text.
- A. To create a link on a different page, in the CMS, go to the page on which you would like to create the link. Click the Edit tab.
B. Select the text that you want to serve as a link. Then click the Link icon.
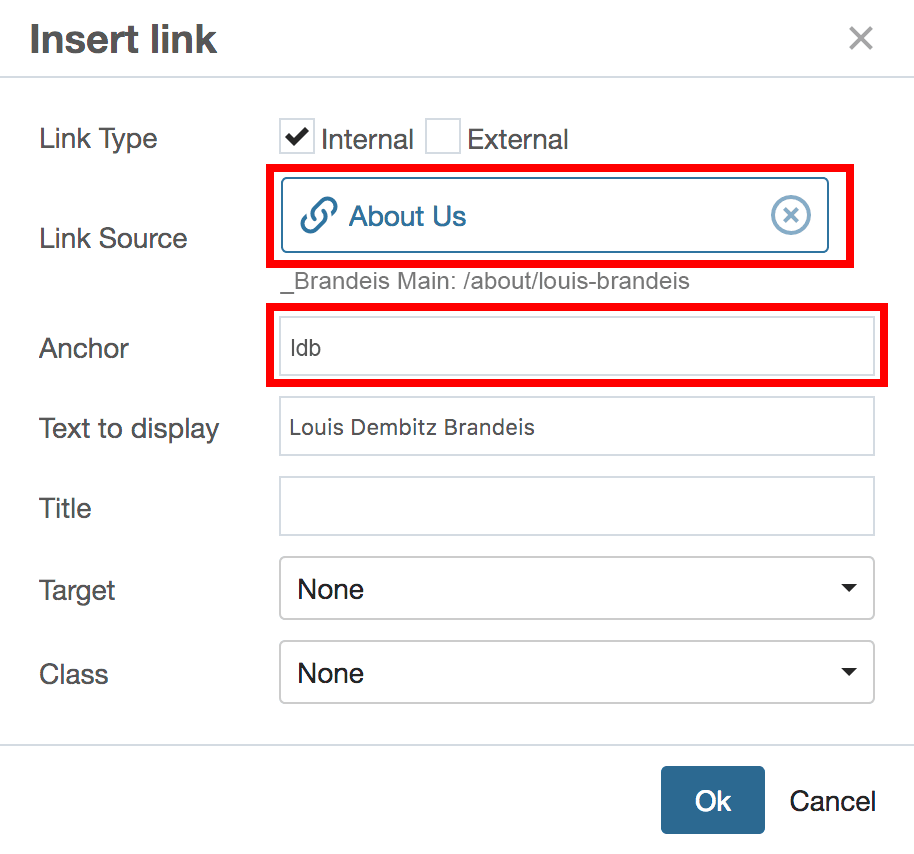
C. On the Insert Link screen, in the Link field, select the page where you created the anchor, then enter the name you gave your anchor in the Anchor field. Then click Insert. The words you selected should now appear as a linked text.
The words you selected should now appear as a linked text.