RSS Feed
The Blog Feed content type allows you to pull in content from your blog or other sites into your website. While the content type is called "Blog Feed," it is not only used to pull in content from blogs, and can also pull content from other types of site feeds as well.
(See a sample of a Blog Feed at the bottom of this page, as well as in the Sidebar)
This content type utilizes blocks, so you must first create a block before you add it to the page.
Step 1: Create a RSS Block
Email cmshelp@brandeis.edu, and request that an RSS Block be set up on your site. Include the link to the RSS feed or blog in your email.
Step 2: Add Blog Feed Block to Page
- Find the page you want to add the blog or other type of site feed to and click Edit.
- You can add your feed to the Sidebar (as a RSS Feed) and Content Below Main (as a Blog Feed) sections.
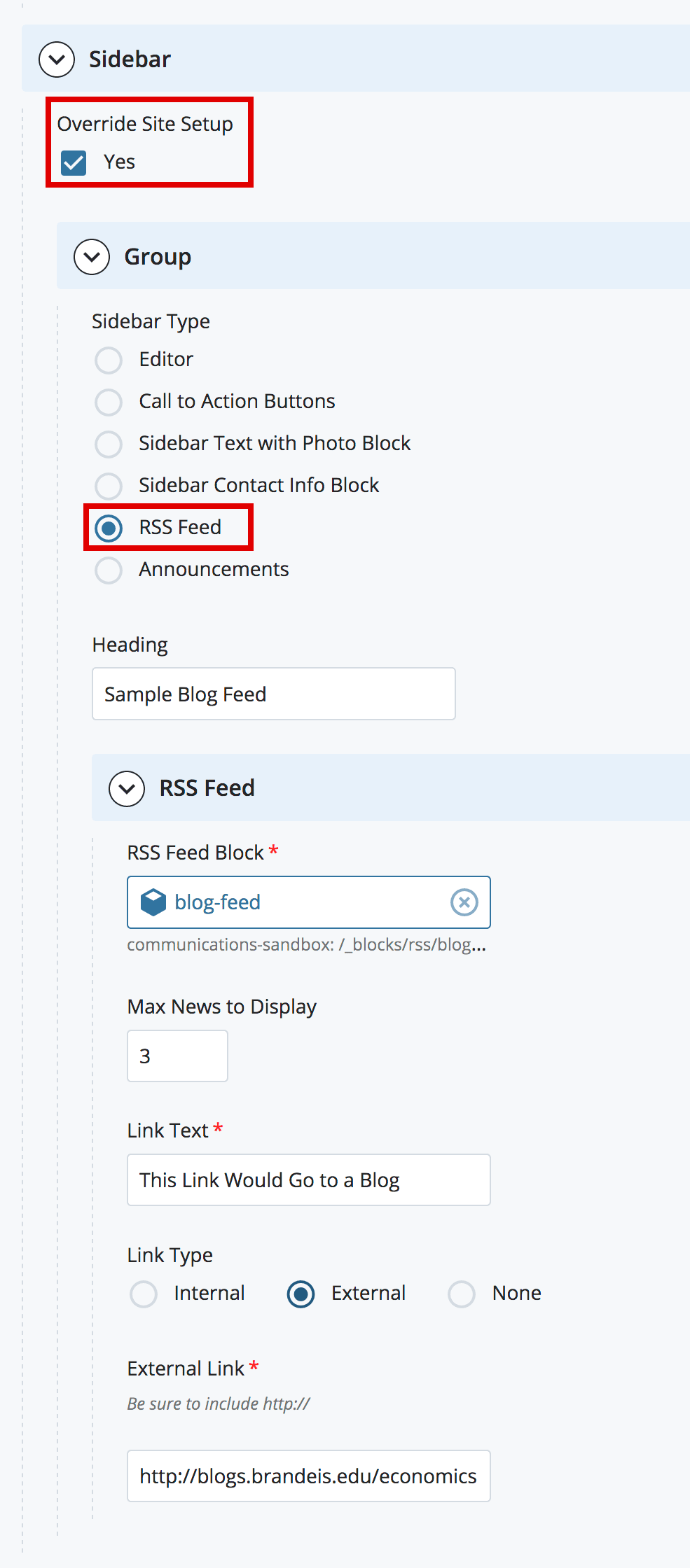
Sidebar (add RSS Feed)

- Check the box next to Override Site Setup. (If you have other sidebar content on the page, use the plus sign ( + ) to add an additional Sidebar Group).
- In the Sidebar Editor, select the RSS Feed Radio Button under to Sidebar Type.
- Enter a Heading (e.g., Department Blog).
- Click the box under RSS Feed Block to open the Chooser Panel. From there you can browse to the Feed Block created by Digital Communications (located in the _blocks folder of your site).
- Enter a number in the Max News to Display box. This is the number of blog post titles that will appear in the Sidebar.
Note: We recommend you enter a value between 3 and 5 in the Max News to Display box.
- If you want to add a link to your blog or other site, select the external radio button and enter your blog URL.
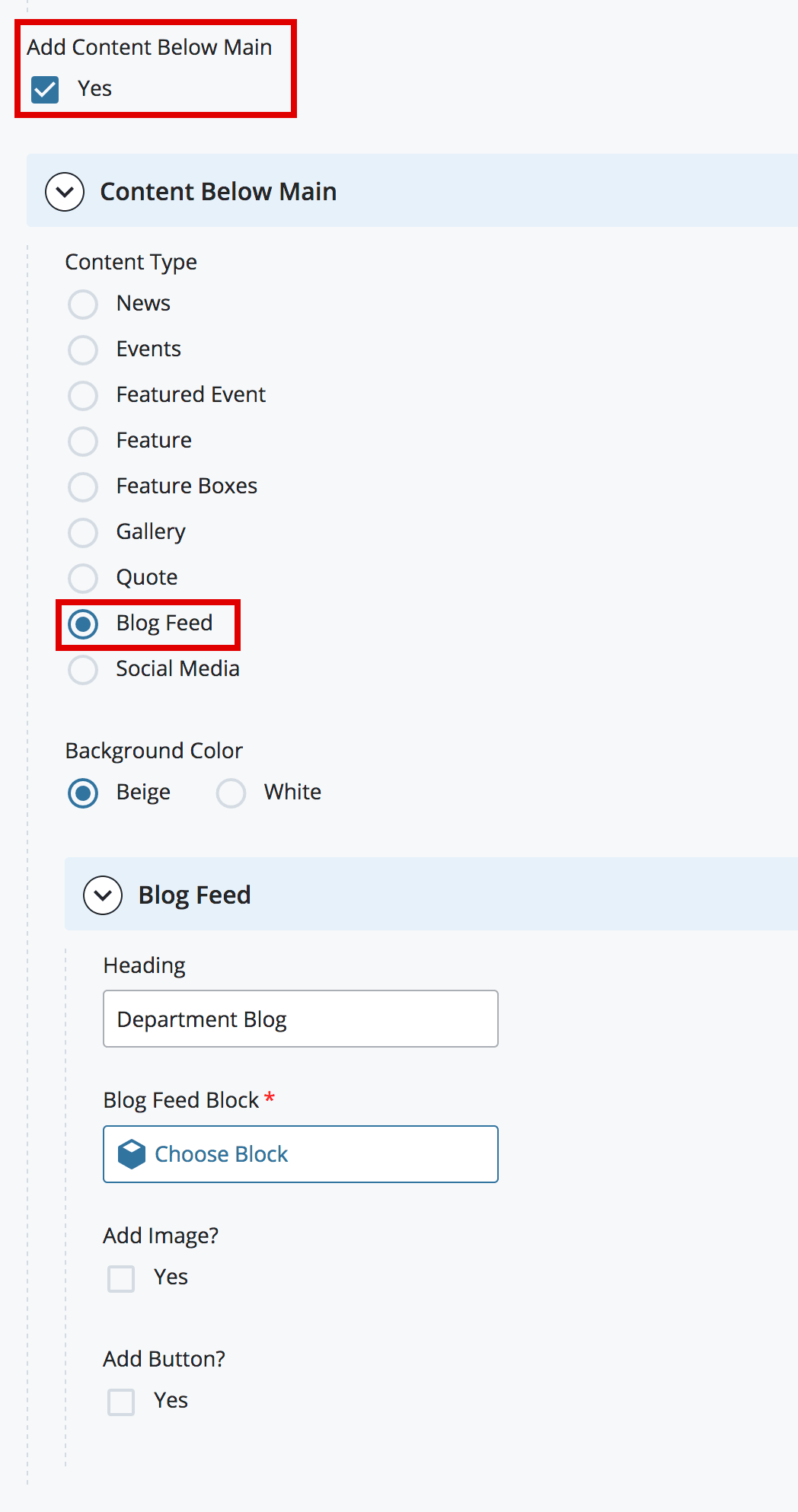
Content Below Main (add Blog Feed)

- Check the box next to Add Content Below Main.
- In the Content Below Main editor, select the Blog Feed radio button.
- For Background Color, leave as beige unless you have multiple Content Below Main modules (in which case you would want to alternate colors for contrast).
- Enter a Heading (e.g., Department Blog).
- Click the box under Blog Feed Block to open the Chooser Panel. From there you can browse to the Feed Block created by Digital Communications (located in the _blocks folder of your site).
- If you want to add an image, check the checkbox, and browse or search for an image you have uploaded to your site (735 px x 490 px).
Note: The RSS Feed Block does not pull in images from the site feed itself. The image you upload will remain static until you upload a different image.
- If you want to add a button to your blog or other site, check the checkbox and enter an external link to your blog URL.
- Click the three dots ("kabob" menu) next to Preview Draft at the top right. Then, click Check Content & Submit to save your page. The spelling/link checker window will appear. If the checks find any issues, you will need to review those issues (by expanding the lists under Results). You will not be able to submit your page until you have reviewed the list of issues found. Once you have reviewed and corrected any issues (if necessary), click the blue check mark to finish submitting your page. Your page is not saved until you click this checkmark, even if you have no spelling or link errors.
Once you have published a page with a site feed, email cmshelp@brandeis.edu so we can set up the page(s) to automatically publish (which keeps the feeds on the page fresh).
Sample Blog Feed
Steven Tarr earned a BS in Physics from Brandeis in 2019. Steven is currently a fifth-year graduate student at the Georgia Institute of Technology School of Physics. He recently published an article in Physical Review Letters -one of the country’s most prestigious physics journals. His publication was featured both on the cover of the journal and … <a href="https://brandeisscience.wordpress.com/2024/03/05/physics-alums-publication-featured-in-physics-journal/" class="more-link">Continue reading<span class="screen-reader-text"> "Alums’ publication featured in physics journal"</span></a>