WYSIWYG Editor
Many content types in the CMS have a What-You-See-Is-What-You-Get (WYSIWYG) editor, similar to other web-authoring programs.
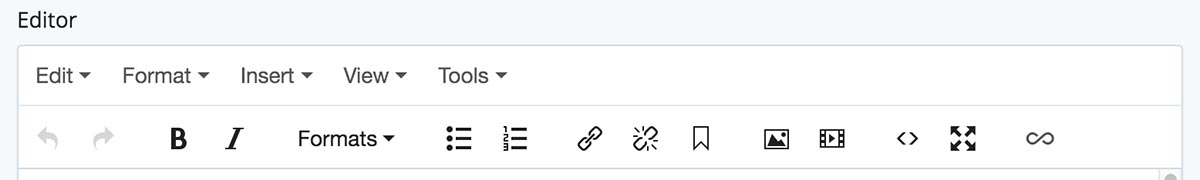
The WYSIWYG toolbar is similar to the formatting toolbar in Microsoft Word. You can see a tool-tip describing the function of an item on the toolbar by hovering over its icon.

WYSIWYG Buttons
![]() Undo (CTRL or Command + Z) and Redo (CTRL or Command + Y) - Undo or redo the last action in the editor.
Undo (CTRL or Command + Z) and Redo (CTRL or Command + Y) - Undo or redo the last action in the editor.
![]() Bold (CTRL or Command + B)
Bold (CTRL or Command + B)
![]() Italic (CTRL or Command + I) - Should be used sparingly on the web
Italic (CTRL or Command + I) - Should be used sparingly on the web
![]() Formats menu: Use these to style most headings and paragraphs of text. Read more about the styles available on the Formatting Text page.
Formats menu: Use these to style most headings and paragraphs of text. Read more about the styles available on the Formatting Text page.
![]() Insert/Remove Bulleted List - Turn selected text into bulleted list, or start a new bulleted list.
Insert/Remove Bulleted List - Turn selected text into bulleted list, or start a new bulleted list.
![]() Insert/Remove Numbered List - Turn selected text into numbered list, or start a new numbered list.
Insert/Remove Numbered List - Turn selected text into numbered list, or start a new numbered list.
![]() Link - Add an internal or external hyperlink. Learn more about adding links on the Links and Anchors page.
Link - Add an internal or external hyperlink. Learn more about adding links on the Links and Anchors page.
![]() Unlink - Remove a hyperlink
Unlink - Remove a hyperlink
![]() Anchor - Insert an anchor, which will direct a link to a particular spot on a page. Learn more about using anchors on the Links and Anchors page.
Anchor - Insert an anchor, which will direct a link to a particular spot on a page. Learn more about using anchors on the Links and Anchors page.
![]() Insert or Edit Image - Adds an inline image to content. Learn more about inserting inline images.
Insert or Edit Image - Adds an inline image to content. Learn more about inserting inline images.
![]() Insert or Edit Media - Should not be used on the Brandeis website. Instead, you should use the Media content module.
Insert or Edit Media - Should not be used on the Brandeis website. Instead, you should use the Media content module.
![]() Edit HTML Code - Gives you access to the source code for the page. You can make edits directly in the source code, but any code that attempts to override set styles or formats will be removed when the page is published.
Edit HTML Code - Gives you access to the source code for the page. You can make edits directly in the source code, but any code that attempts to override set styles or formats will be removed when the page is published.
![]() Toggle Full Screen Mode - Allows you to see the single WYSIWYG editor in full screen mode.
Toggle Full Screen Mode - Allows you to see the single WYSIWYG editor in full screen mode.
Menus in the Editor Module
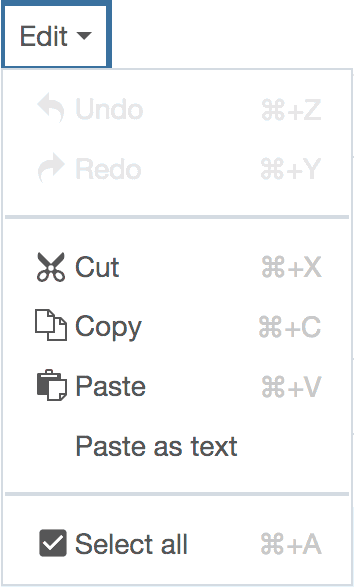
 Edit Menu
Edit Menu
Cut (CTRL or Command + X) - Removes the selected text and enables you to paste it somewhere else.
Copy (CTRL or Command + C) - Copies the selected text, but does not remove it, and enables you to past it somewhere else.
Paste (CTRL or Command + V) - Inserts the most recently copied or cut content where your cursor is.
Toggle Paste as text - When on, formatted text (say, from other web pages or from MS Word) will paste as plain, unformatted text. When off, pasted text will attempt to retain original formatting.
Select all (CTRL or Command + V) - Creates a selection from the entire contents of the selected Editor module
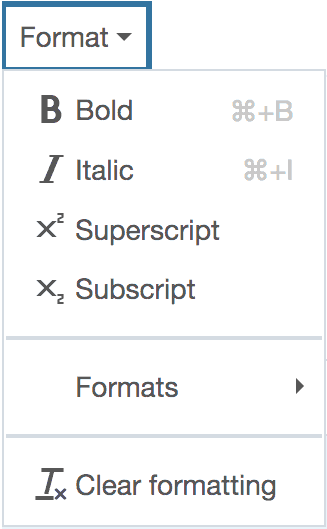
 Format Menu
Format Menu
Bold (CTRL or Command + B)
Italic (CTRL or Command + I) - Should be used sparingly on the web
Subscript/Superscript - Subscript is used in CO2, Superscript is used in footnote references1
Formats - This gives you a selection of premade styles you may apply to text and headings. The styles here are identical to the styles which appear in the Formats menu in the WYSIWYG button menu. Read more about the styles available on the Formatting Text page.
Clear Formatting - Removes unusual formatting code which may have been copied from the source
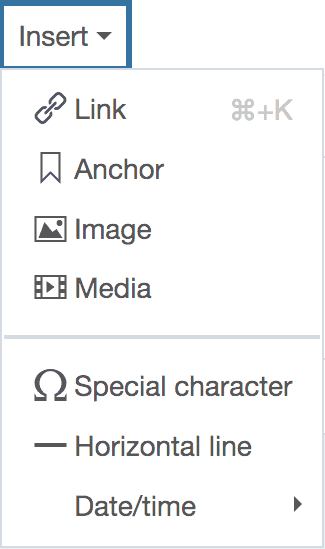
 Insert Menu
Insert Menu
Link (CTRL or Command + K) - Add an internal or external hyperlink. Learn more about adding links on the Links and Anchors page.
Anchor - Insert an anchor, which will direct a link to a particular spot on a page. Learn more about using anchors on the Links and Anchors page.
Insert or Edit Image - Adds an inline image to content. Learn more about using inline images.
Insert or Edit Media - Should not be used on the Brandeis website. Instead, you should use the Media content module.
Insert Special Character - Useful in particular for accented letters or copyright/registered symbols.
Insert Horizontal Line - Should not be used on the Brandeis website.
Date/Time - inserts the current date and/or time into the text
Table Menu
See the page on How to Work With Tables
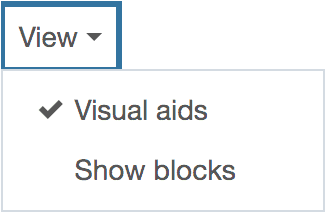
 View Menu
View Menu
Visual Aids - Show/hide guidelines and invisible elements
Show Blocks - Show/hide groupings of text
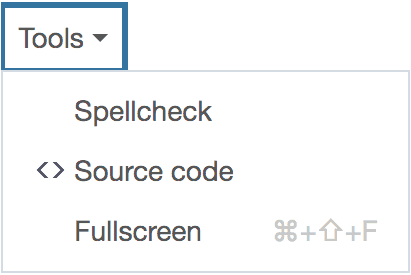
 Tools Menu
Tools Menu
Toggle Spell Checker - Does not work on the Brandeis website. The website has a built in spell checker that will come up when you submit the page.
Source code - Gives you access to the source code for the page. You can make edits directly in the source code, but any code that attempts to override set styles or formats will be removed when the page is published.
Toggle Full Screen Mode - Allows you to see the single WYSIWYG editor in full screen mode.
Pasting Text into the WYSIWYG Editor
When pasting content into the editor, if you plan to use text written in Microsoft Word, you must follow these steps:
If you are using a Mac:
- Copy and paste (using command + V) your text from Word into TextEdit.
- In TextEdit, select the text, and go to Format > Make Plain Text.
- Copy the plain text.
- Paste it into the WYSIWYG editor (into the CMS).
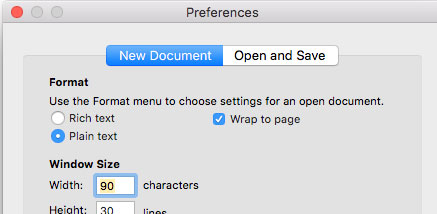
Note: If you go to the TextEdit Preferences and select Plain Text in the Format section, you can skip Step 2.

If you are using a PC:
- Copy and paste (using control + V) your text from Word into the WYSIWYG editor.
Whether you are using a Mac or PC, do not select the Paste as Plain Text icon. Using paste as plain text removes space between words and corrupts text formatting.