Banners (Site Home Page)
The Banner area is the top of your site's home page. The four options for Banner Types are:
To change your site's banner type, select a different radio button from your site's index page.

A description of each Banner Type and links to examples of each are below.
Single Full Width Image
example of a single full width image
Details: Single Full Width Image
Due to image quality and size considerations, all single full width images must be approved by Digital Communications. Please send your request to cmshelp@brandeis.edu for assistance.
Image Carousel
Details: Image Carousel
Description: Side-by-side images that the user can scroll through.
Image Size(s): 960 x 640 pixels
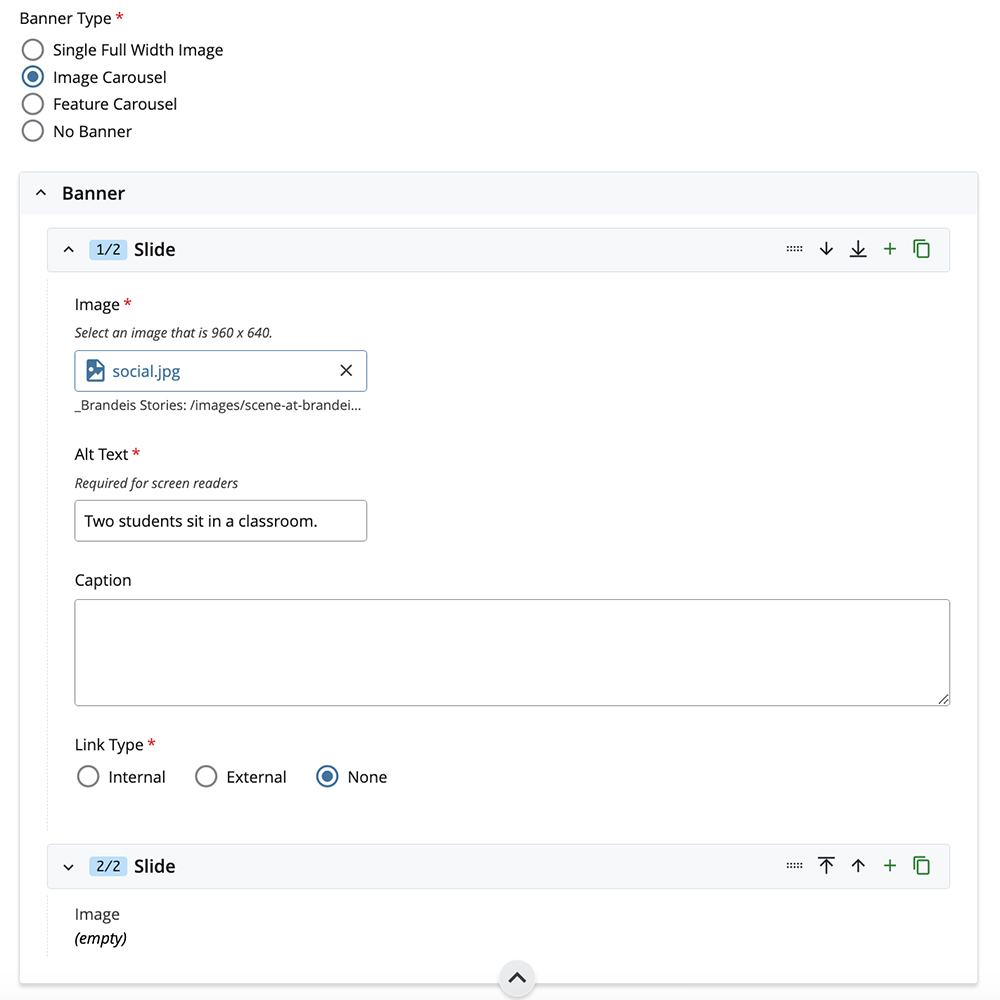
Banner Fields
Click 1/2 Slide to display the banner fields.
Image: The photo file you have uploaded to the CMS. (Required)
Alt Text: Required for screen readers. Enter text that describes your image. (Required)
Caption: Enter text you would like to appear at the bottom left of the image. (Optional)
Link Type: Select a radio button to add an Internal Link, External Link, or no link. Adding a link will make your carousel clickable.

Once you have filled in the information for the first slide, click the second > Slide to display the next slide's fields. A minimum of two slides (images) are required for the carousel. To add more slides, click the plus sign ( + ) and the system will add another slide. To reorder the slides, click the up/down arrows.
Feature Carousel
Details: Feature Carousel
Description: Images with headline and summary text that a user can scroll through.
Image Size(s): 960 x 640 pixels
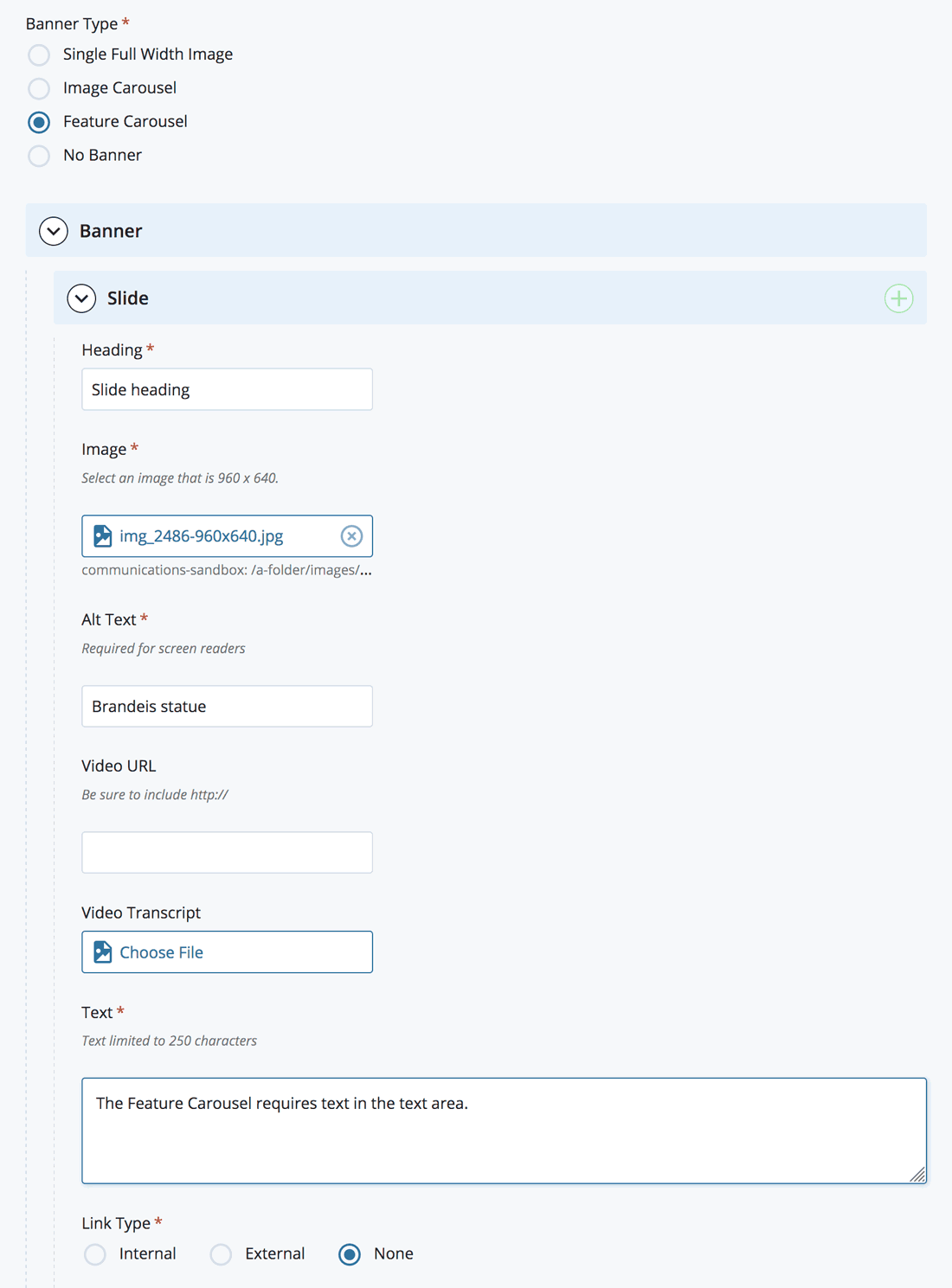
Banner Fields
Click > Slide to display the banner fields.
Heading: Enter text you would like to be appear as the title of the text area. (Required)
Image: Select the 960 x 640 pixel photo file you have uploaded to the CMS. (Required)
Alt Text: Required for screen readers. Enter text that describes your image. (Required)
Video URL: Link to a video on YouTube or Kaltura. You must use the full URL, not one shortened for social sharing. (Optional, video only)
Video Transcript: Link to an HTML file on your site with a transcript of your video. Video transcripts are recommended for accessibility.
Text: Enter summary text you would like to appear under your heading. (Required)
Link Type/Link Text: Select or enter an Internal Link (a link on your site); and External Link (any other web link) or None (for no link). (A selection is required)

No Banner (use Media content type)
Details: No Banner
When the No Banner radio button is selected, no image or text fields are available. We recommend you use the Media Content Type in the main content area of your home page to add a photo or photo carousel.