Buttons
Creating a clickable button is easy to do. If you can create a text link, you can create a button!
There are two locations where you can add buttons:
- Main Content Area, including the Content Below Main area
- Sidebar
Create a New Button — Main Content Area
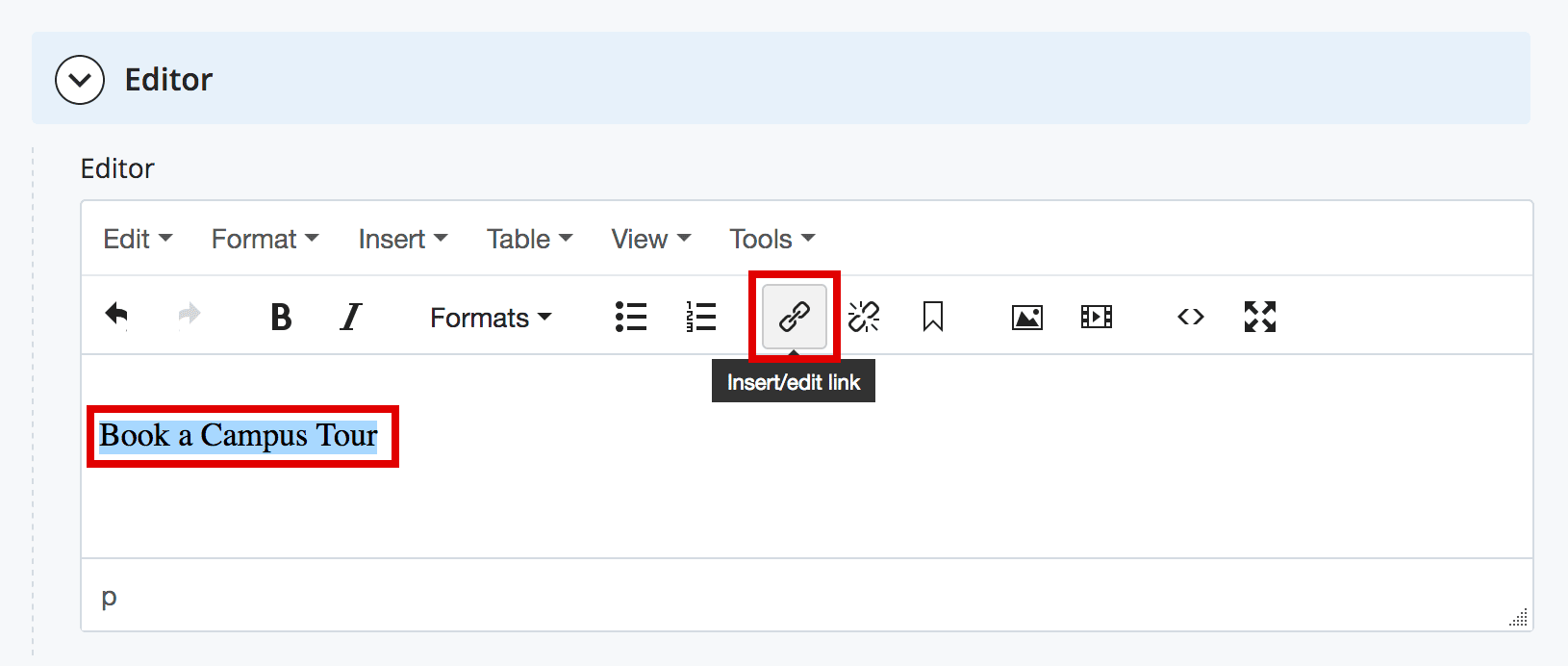
- In the Editor module, type the words that you want to serve as your link text. Highlight the words, then click the Link icon on the WYSIWYG toolbar.
Best Practice: Button text should help explain where the user is going. As with any link, please avoid using generic, non-descriptive phrases, such as "click here."

- The Insert/Edit Link window will pop up.
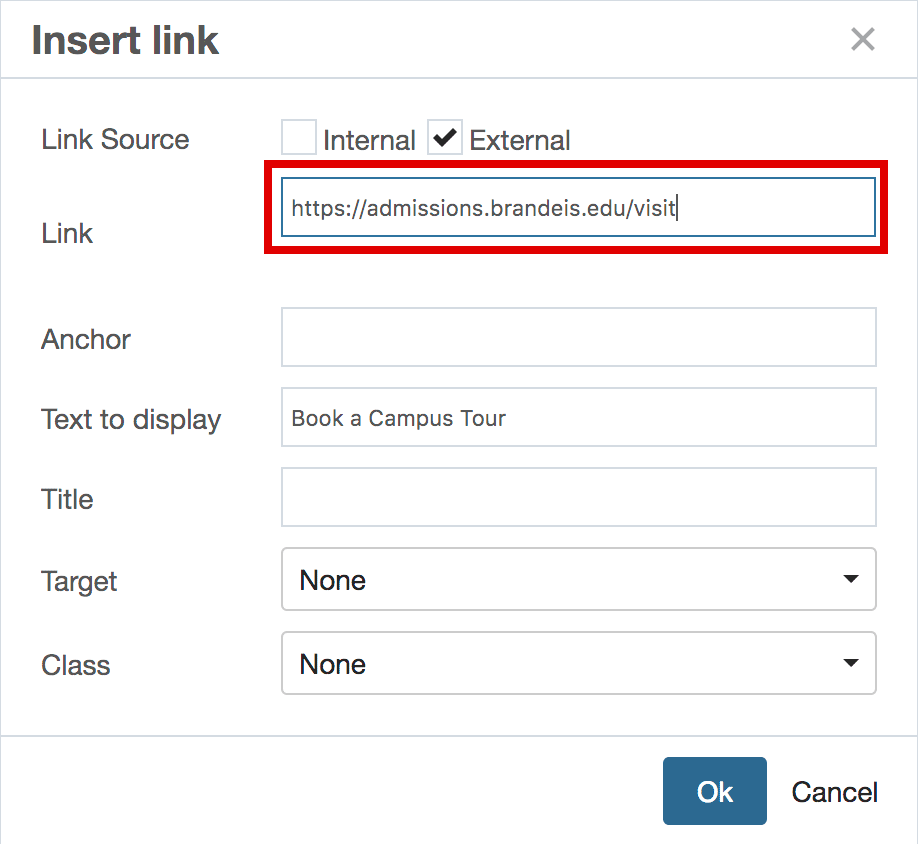
- Select the Internal or External checkbox. Use Internal for any page within your site that you have access to in the CMS. External is used for a link on any other website (including Brandeis sites you do not have access to).
- Link Source: If you are using an Internal Link, click Choose File, Page, or Link. In the Chooser Panel, you can select a recent internal page, or browse for an internal page. If you are using an External Link, enter the URL, including the https://.

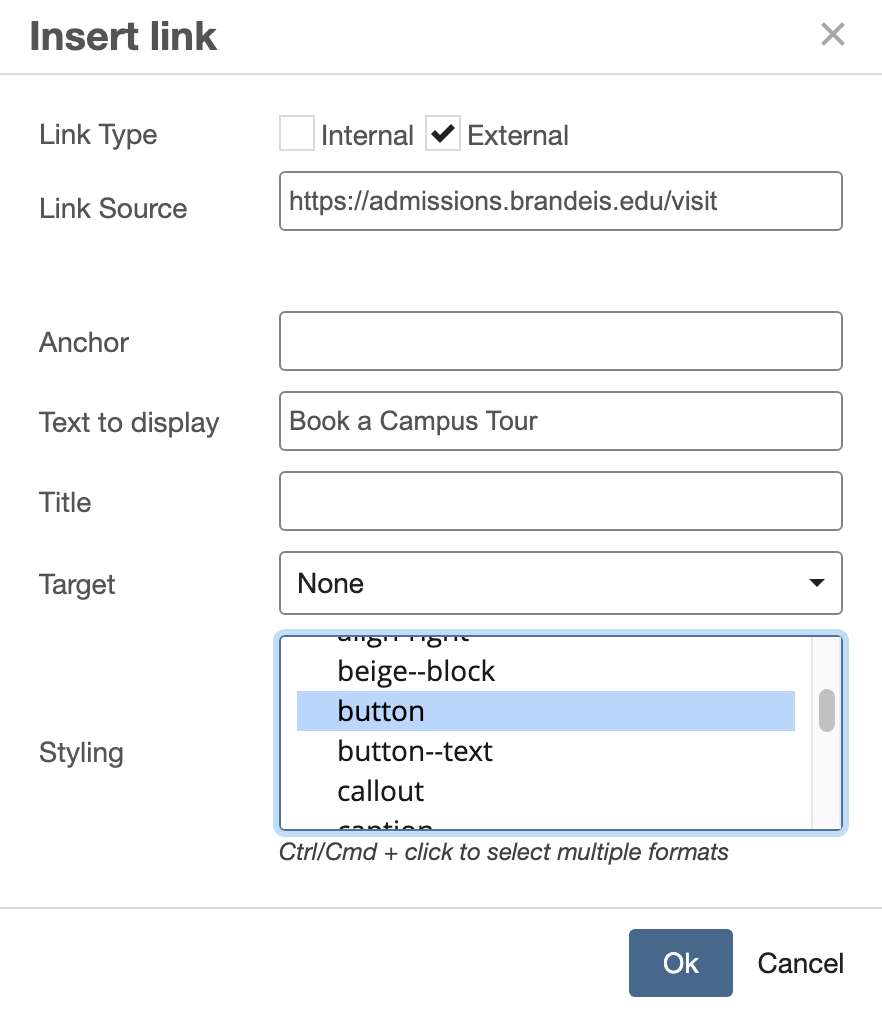
2c. The last field you need to complete in this window is Styling. Scroll down the Styling menu and select "button." Once the button style has been selected, click OK.

Your button will display in the CMS. Submit your page to save your changes.
Make an Existing Link Into a Button
If you want to make a link into a button after it is created, here’s how:
- Highlight the linked text then click the Link icon on the WYSIWYG toolbar. The Insert/Edit Link window will pop up. (Your link address should already be populated.)
- Click on the Styling dropdown menu and select "button." Once the button style has been selected, click Ok.
- Your button will display in the CMS.
Create a “Call to Action” Button — Sidebar
Please Note: These instructions are for creating a button in the sidebar of a single page, which will override your site setup block. If you want a button to appear on all sidebars across your site, put the button in your Site Setup Block, not on an individual page.
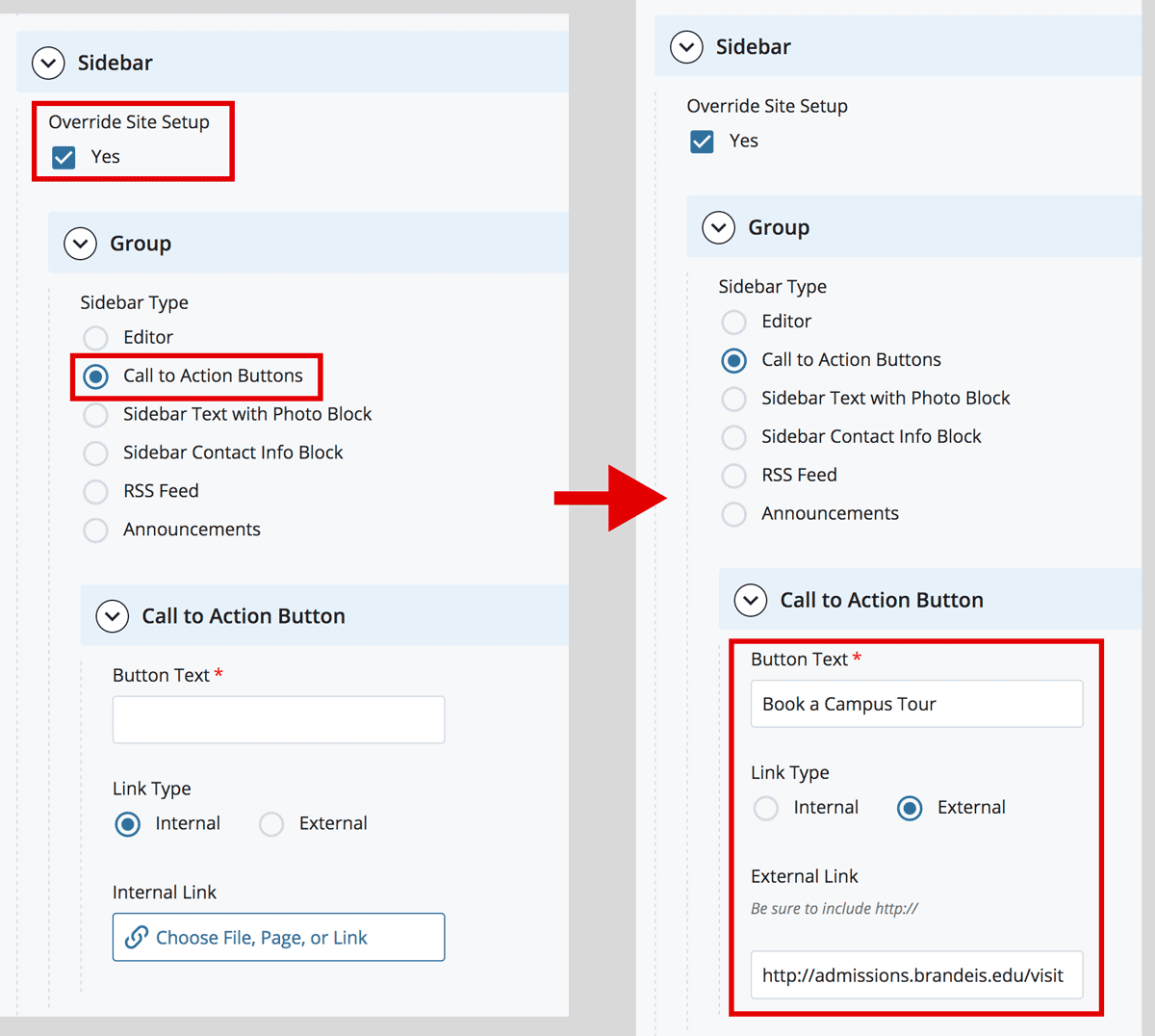
- In Edit mode, scroll down to the Sidebar content module. Check the box next to Override Site Setup. Click on > Group to expand its contents.

- Select the second radio button for Call to Action Buttons.
- Button Text: Type the words that you want to serve as your link text. (Required)
- Link Type: Select the Internal or External radio button. Use Internal for any page within your site that you have access to in the CMS. External is used for a link on any other website (including Brandeis sites you do not have access to).
- Internal/External Link: If you are using an Internal Link, click Choose File, Page, or Link. In the Chooser Panel, you can select a recent internal page, or browse for an internal page. If you are using an External Link, enter the URL, including the https://.
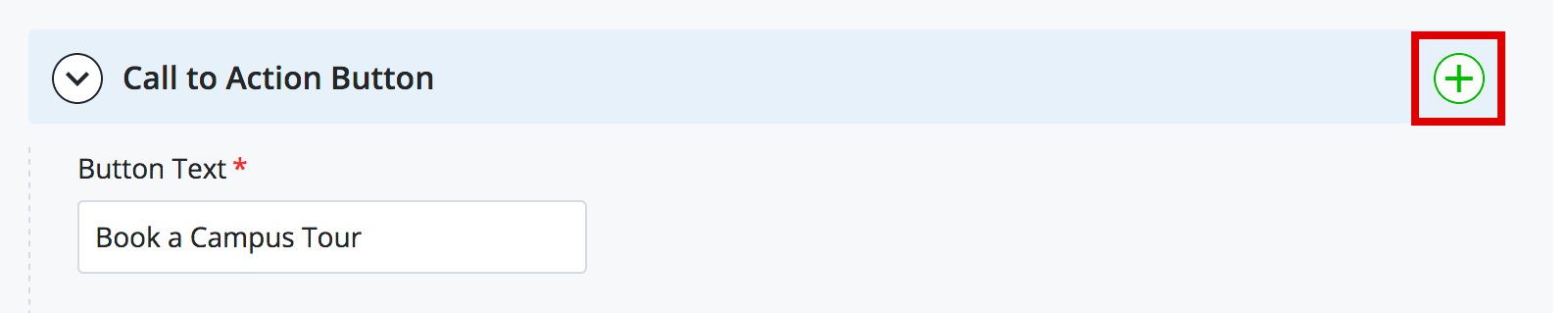
Add More Buttons
To add another button, click the plus sign ( + ) in the blue bar to the right of the words Call to Action Button.

Once you have added a second button, options will appear to move the content up or down or delete it.
![]()