Image/Video Gallery
The Gallery content type is a way of displaying images in a uniform manner. A Gallery can be added to the main content area of your website, or to the content below main section.
(See a sample of a Gallery in the main Content area below, and below that, a Gallery in the Content Below Main section.)
- Creating a gallery using images uploaded to the CMS
- Adding the gallery to a page
- Adding a new image/video to an existing gallery
Creating a gallery using images uploaded to the CMS
There are a number of steps you must follow to ensure that the gallery displays optimally.
- Decide if thumbnails will be all horizontal or all vertical.
- Create a folder for your images in the folder that houses the page where you will add this Gallery.
Note: Where you add this folder is important, as adding it to the correct place ensures the images will show up correctly.
- Upload a full size image and thumbnail image for each photo to that folder. If you are adding video(s), you do not need to add a full size image.
- Thumbnails should all be the same size (Horizontal: 480 x 320; Vertical: 300 x 400).
- When clicked, full size images will display at full size, so you can use a large image (maximum width: 1920 px, maximum height: 1080 px). Images do not all need to be the same size.
- Go to New > Gallery Folder to create a Gallery folder that will house the Gallery blocks. This folder comes pre-populated with four media blocks. You can update these blocks, delete those you don’t need, or add new ones.
- Update block:
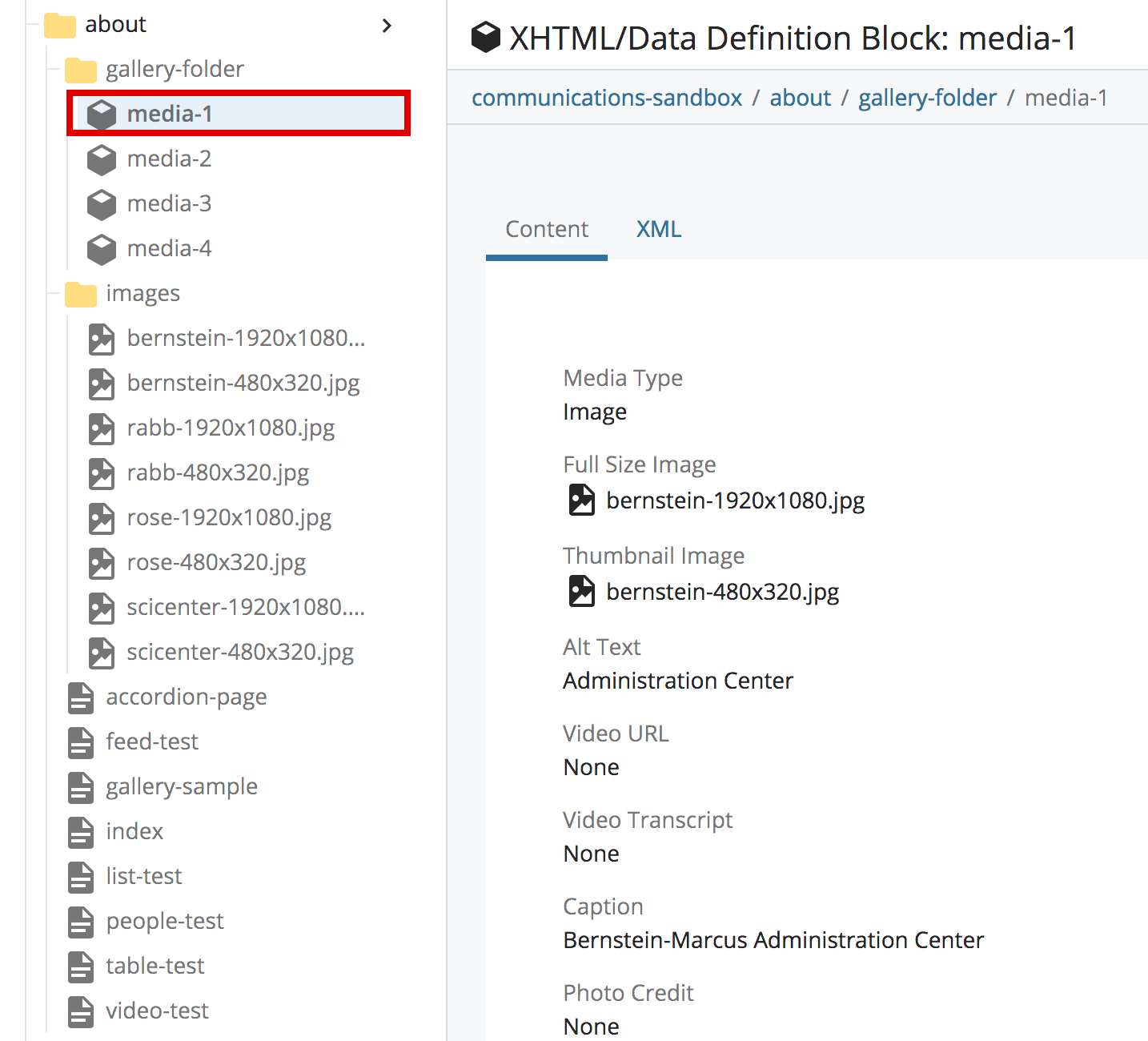
- Click the block name and click Edit.
- Select Image or Video. You can have both images and videos in the same Gallery.
- If adding an Image:
- Select the Full Size Image.
- Select the Thumbnail Image.
- Enter the Alt Text describing the image.
- Optional: Enter the Caption and Photo Credit.
- Click the three dots ("kabob menu") next to Preview Draft in the top right. Then, click Check Content & Submit, then the blue checkmark.
- If adding a Video:
- Select the Thumbnail Image.
- Enter the Alt Text describing the image.
- Enter the Video URL. The Brandeis website supports videos from: YouTube, Vimeo or Kaltura. Carefully review the following information about selecting the correct URL.
- Link to a Transcript of your video. (Recommended for all videos for accessibility.)
- Optional: Enter the Caption and Photo Credit.
- Click the three dots ("kabob menu") next to Preview Draft in the top right. Then, click Check Content & Submit, then the blue checkmark.
- Delete Gallery block: Delete as you would delete other content. You can also move the Gallery block to a different folder and it will no longer show up in that Gallery.
- Add new blocks.
- Add full size and thumbnail image to images folder.
- Click your Gallery folder.
- Click New > Image or Video for Gallery.
- Update block follow the steps lined out in a. above.
- Reorder images
-
Click the Gallery folder in the Site Content panel.
-
The contents of the folder should display in the main panel. Click on the Order heading to list the assets in the order in which they appear.
-
You should now be able to drag and drop the assets into the order you want them by selecting the asset. You may also use the checkbox to the arrows under Actions to move your asset.
Adding the gallery to a page
- In the CMS, find the page where you want to display the Gallery. Click Edit.
- In the Content editor, select Gallery from the drop-down menu.
- Select whether you want to pull images from a CMS folder or Flickr.
- If you are pulling in images from a CMS folder, click the Choose Block button to launch the Chooser Panel which will allow you to choose a Gallery block. You only need to choose one Gallery block from the larger Gallery folder. Selecting that one block tells the CMS you want to put that entire Gallery on the website.

- Enter a heading for your Gallery.
- Select the maximum number of images/video to display. If left blank, a max of 8 images will display. Add a number higher than 8 if you wish to have more than 8 display (i.e., if you have 10 images in your gallery, set the maximum number of images/videos to display to 10; if you leave it blank, only 8 will display).
Best Practice: If you are using the Gallery content type in the Content Below Main, it is best to display only four images. If you chose to display more than four, they will be displayed in rows of four. You can add a button to a page with the full Gallery if desired (see below).
- If you want to add a button directing users to another page, click the Add Button? checkbox, and add required information (Button Text, and Link).
- Click Submit.
- For your Gallery to display correctly on your page, you will need to publish:
- The folder where you added the images
- The Gallery folder
- The page where you added the Gallery
Adding A New Photo/Video to an Existing Gallery
-
In the CMS, go to the folder that holds the gallery blocks.
-
Click + Add Content at the top of the screen and select Image/Video for Gallery.
- Follow step 4a above.
- When you click the gallery page in the CMS, you should see the new photo/video. You will need to publish the page to show the new image/video on live page.
- If you want the new image/video to show up in a different place within the gallery, following the reorder steps above.
-
- Update block:



