Forms
Need to create an online form and not sure where to turn? Read on!
Wufoo
Brandeis has contracted with Wufoo, a web-based form builder. You can easily create forms, embed them on your site’s pages, and review responses. Wufoo is the preferred form building tool for use on Brandeis websites.
To use Wufoo, email Digital Communications to request an account. Only one account will be granted per department/area. Please format and embed your form into the CMS using these instructions.
Note: Wufoo forms should be embedded on pages in the CMS (rather than linked to). See the Office of Marketing Communications Photo Proposal Form for an example of an embedded Wufoo form. This allows website visitors to stay on your website rather than being directed away from it.
Formatting
Form Name
"Form Name" text should be in title case. For example: Wufoo Form Sample
Form Template
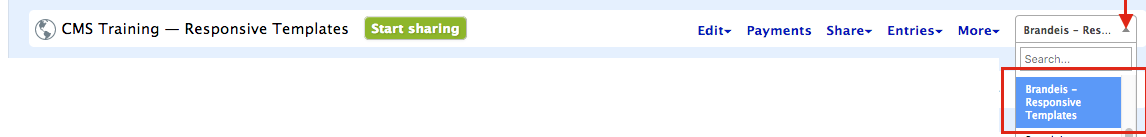
Select Brandeis - Responsive Templates in the template dropdown menu, which is located on the same line as the form name line, on the right side.

Embedding
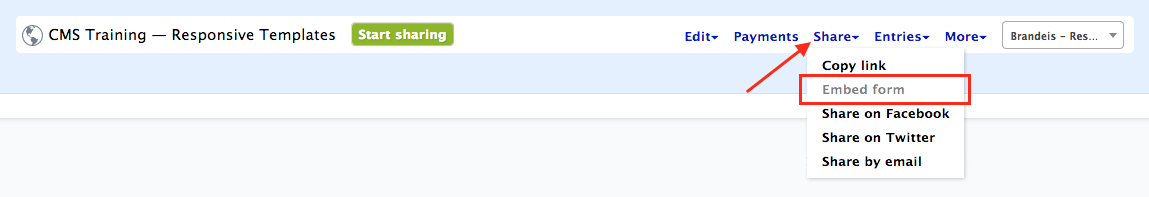
In Wufoo, in the "Forms" view, navigate to your form, hover over Share select Embed form.

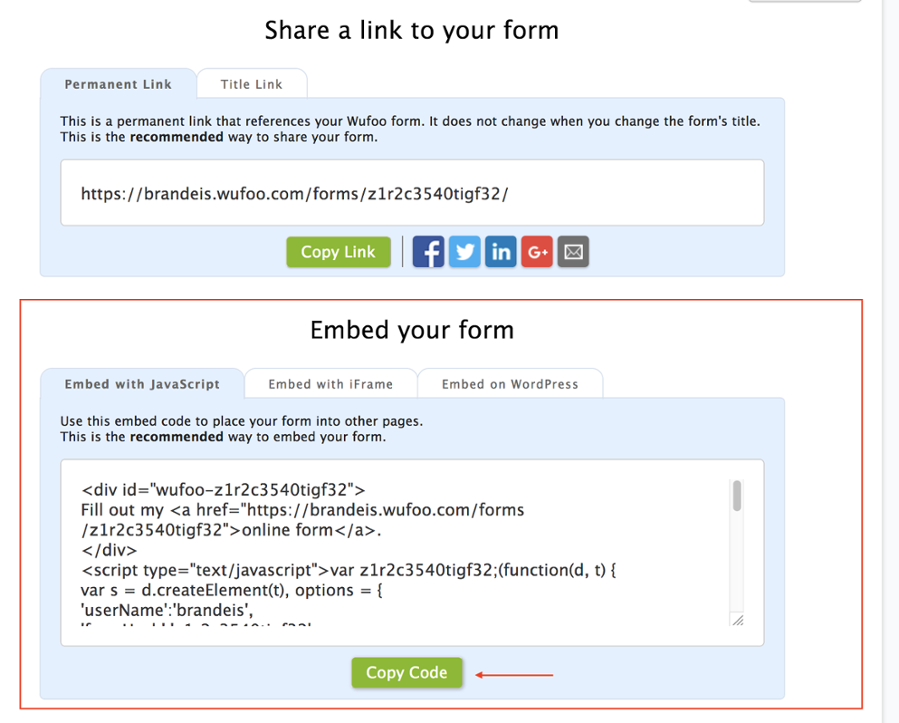
Scroll down the page the the Embed your form section. With the first tab (Embed with JavaScript) selected, highlight all of the Embed code and copy it. Alternatively, you can click the green Copy Code button.

In the CMS, select the page on which you’d like the form to appear. Click Edit.
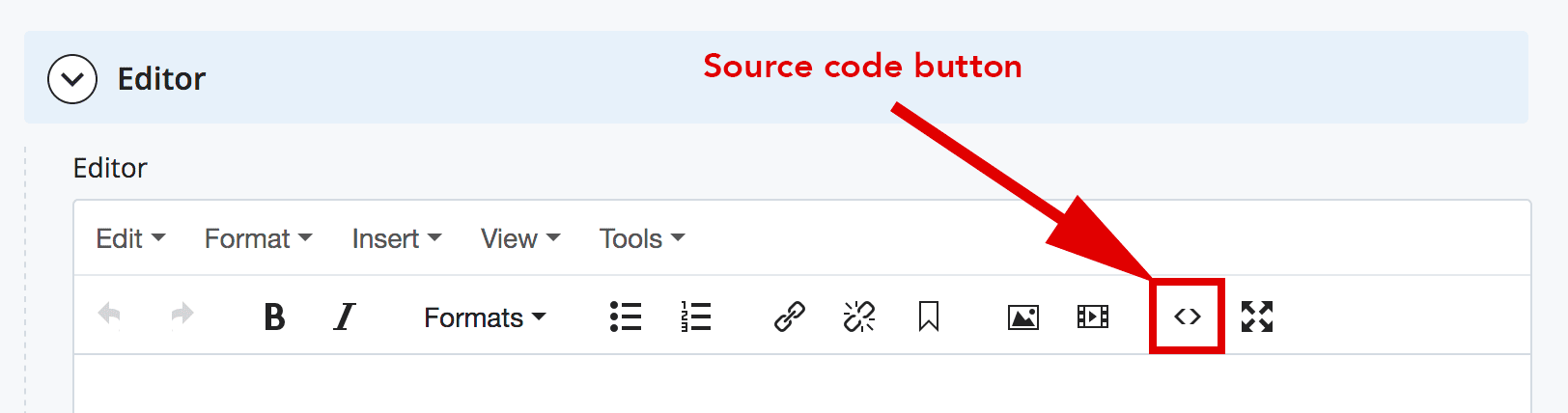
Expand the Editor Content Type. Select Tools > Source code.

Paste the code into the editor, and click Ok.
The editor will display the text "Fill out my online form" with a link to your Wufoo form.
Once you are finished, submit your page. Your form will appear on the page.
Note: If you make future edits to the form in Wufoo, they will automatically appear on the CMS page. You do not need to re-embed the code or re-publish your page.