Assets and Site Structure
What is an Asset?
“Asset” is a term referring to a folder, page or file in Cascade CMS. Users create, edit, copy, move, publish or delete assets, much like files on a computer.
Assets can include:
Site Structure
Your site’s navigation is based on the structure of the folders, pages and external links that comprise your site.
Folders create sub-navigation for your site. Each folder that has the “Include in Left Navigation” checkbox checked off will appear in the navigation menu of your site. For these folders you need to create a main page with the system name “index”.
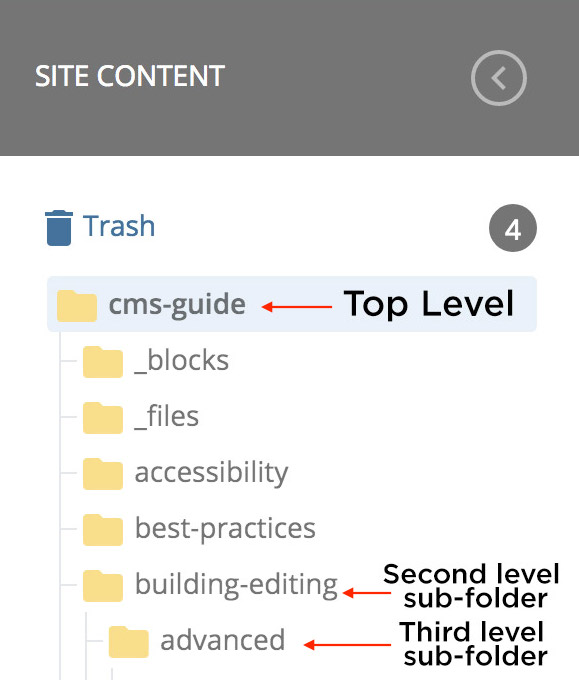
If you want the page to appear at the top level of your site navigation, place it in the main site folder. If you want it as part of the sub-menu, place it in a sub-folder.

Note: The templates will display navigation three levels deep. Fourth-level folders will not display in the navigation.
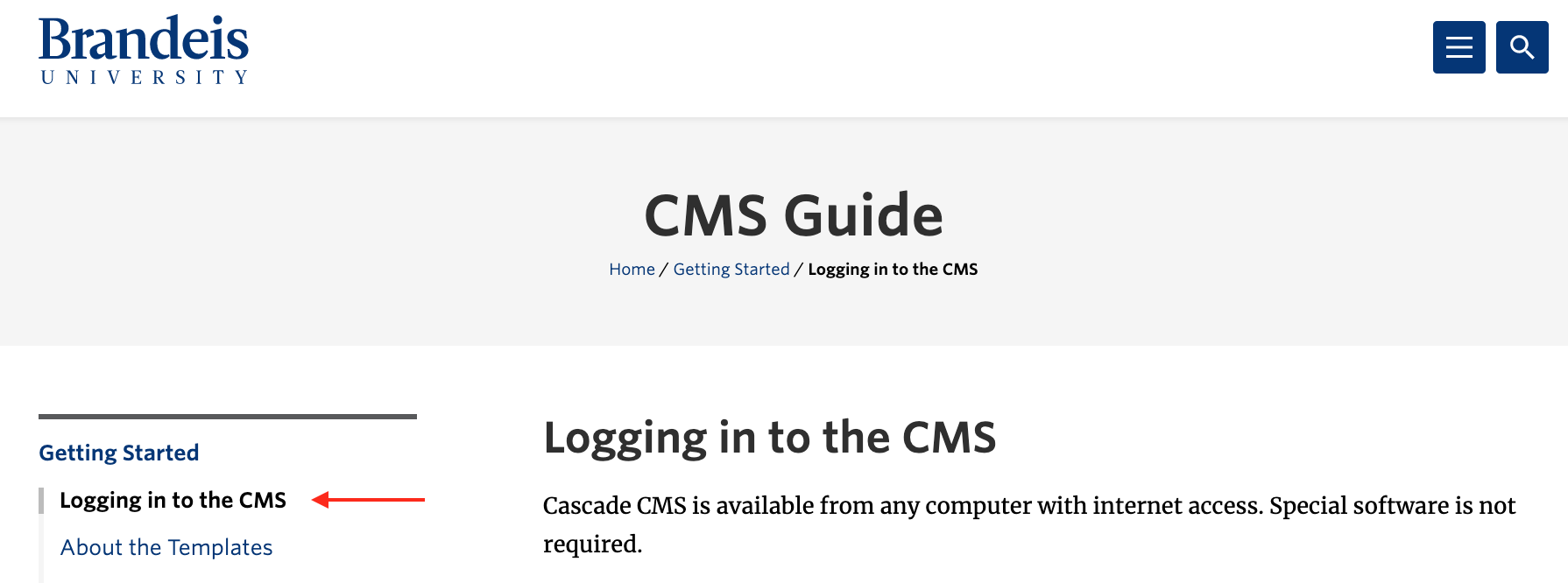
The page and/or folder you are on will show up in bold, black text. The other pages in the folder will show up in blue, hyperlinked text.

Best Practices: Please review the tips for writing effective titles and guidelines on navigation length.
Keeping a Tidy Structure
Your site contains many assets. In order to create an efficient workflow, group like with like: images (such as GIF, JPG or PNG) should all be in an images folder. Documents (such as PDF, Word or Excel) should all be in a documents folder. If you upload an image or document in your main site folder, move it into the appropriate images or documents folder. Keeping a tidy structure makes it easy to scan the assets in your site and find what you need.

Examples
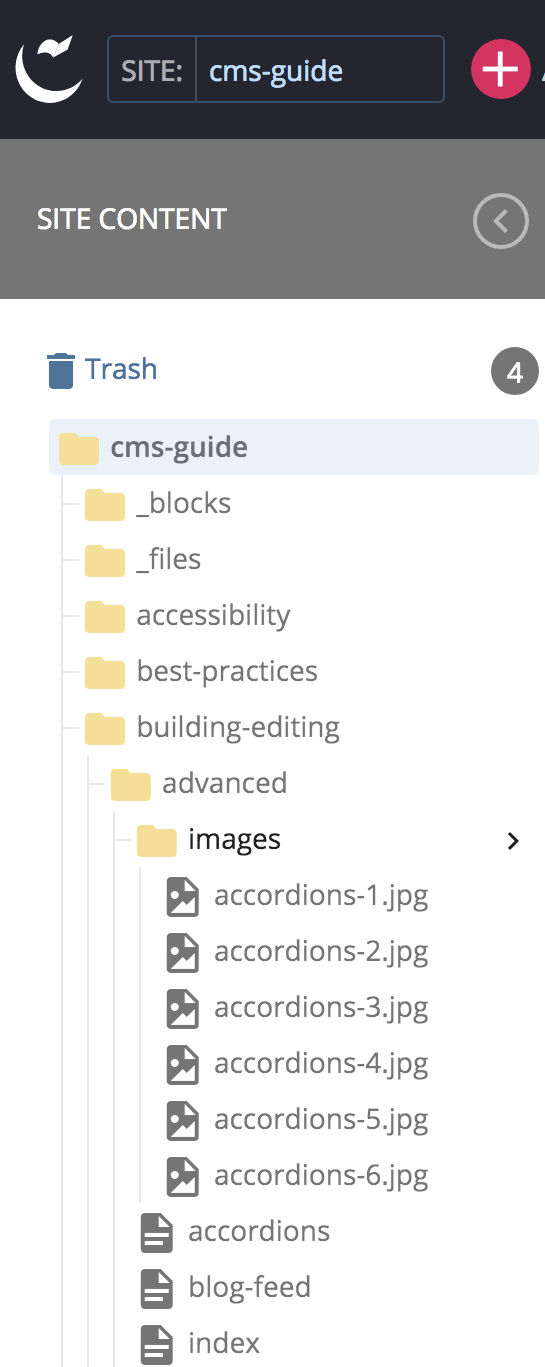
![]() Notice that all the images (indicated by a picture icon and end in .jpg) are all located together in an images folder.
Notice that all the images (indicated by a picture icon and end in .jpg) are all located together in an images folder.
![]() All the pages (indicated by a page icon) are located all in the building-editing/advanced folder.
All the pages (indicated by a page icon) are located all in the building-editing/advanced folder.
Keeping like assets grouped together creates a tidy and scannable site structure.