Links and Navigation
Your links and navigation serve a very important function: to connect your users with the information they need. Web users are on a mission. By providing clear navigation choices you set them up for success.
Your links and navigation serve a very important function: to connect your users with the information they need. Web users are on a mission. By providing clear navigation choices you set them up for success.
Phrases can be easier to spot than single words. Do not hyperlink the words "here" or "click here." Search engines also key in on hyperlinked text — users are not searching for "click here." Linking keywords or phrases is also helpful for visitors who may be using assistive technology to access your web pages.
Correct: Brandeis Tickets is a centralized on-campus box office operated by Brandeis staff and students.
Incorrect: Brandeis Tickets is a centralized on-campus box office operated by Brandeis staff and students. Click here for the Brandeis Tickets website.
When linking to documents, indicate such after the link. For example, links to a PDF or Word document should appear like this:
Sample Document (pdf) or Another Sample Document (docx). Whenever possible, convert other document types to PDFs to preserve formatting.
If the content is appropriate to include in your navigation, it's usually best to create it as page (or section of pages) within your site. If the content must remain as a PDF or other file type, either include it as a link in the main content area of your site or in the sidebar below your navigation.
Resist the temptation to construct links to open in a new window. Opening links in the same window allows visitors using assistive technology to experience our website most efficiently.
Button text should follow the same guidelines as plain text links. For example:
Correct: This button text is descriptive and gives the web visitor an idea of what information they will get if they click on this button.
Read More about our master's program
Incorrect: This button text is not descriptive enough. A web visitor using a screen reader (a device that reads text aloud to someone who can not see your website) might have difficulty remembering the context surrounding this link.
Read More
Your left navigation should be succinct — aim for eight items or less if possible. Fewer choices allow a web visitor to follow a clear path to the information they need. Avoid the temptation to place too much in your navigation — try organizing your navigation by task, topic or audience.
A clever but obscure link name in your navigation can be confusing and even frustrating for users — and may hurt your Search Engine Optimization (SEO). When possible, shorten your navigation link text (controlled by the Title field of each page). Users should be able to quickly scan your navigation and know which item to click. Creating navigation links that are long and wordy can hinder this process.
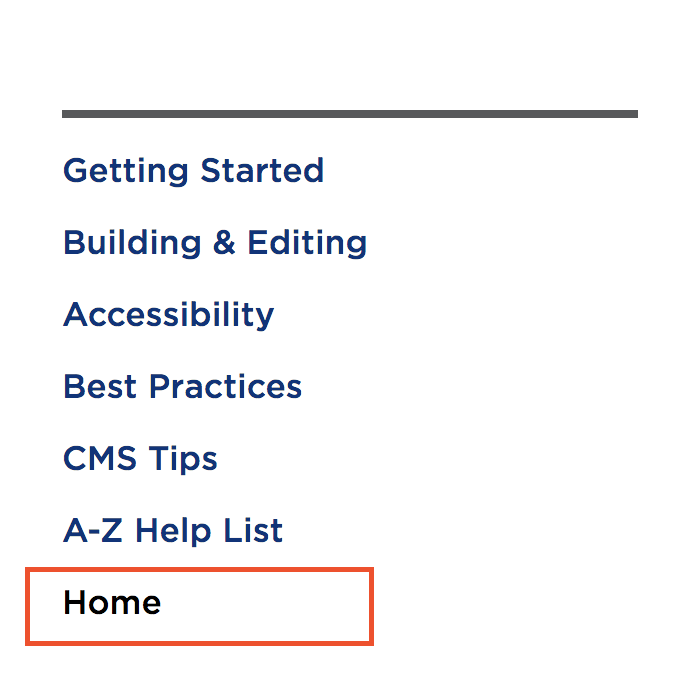
When it comes to your navigation's order, the Home link to your site's index page should be the last link in your left navigation. This allows web visitors to see the other pages on your site at the top of the list.

Tip: If you need to reorder your left navigation, you may do so from your site's base folder.