Media (Image/Video)
Images and videos can be embedded on your website using the Media (Image/Video) content type.
Videos should not be embedded in the WYSIWYG editor. In order to be responsive, videos should be added using an appropriate Content Type.
(See a sample of a video using the Media Content Type on the bottom of this page. Below that, see a sample of an image carousel. See a sample of a small media image.)
Adding an Image (Single or Carousel)
- Go to the page where you want to add the image or video and click Edit.
- In the Content section, Media (Image/Video) from the drop-down menu.
- Select whether you will have a Single image or whether you will utilize a Carousel (for multiple images or videos). Note: You can use images and videos in a carousel interchangeably.
- If you're adding a single image expand the Media tab. If you're adding a Carousel, expand the Slide tab.
- Select whether you want your image to display at a Small or Large size (skip this step if you are adding a carousel).
- In the image field, select an image you have already uploaded to the CMS that is 960 x 640px. (Required)
- Enter the alt text, describing the image. (Required)
- Add a Title for the image. The Title field is bolded. (Optional)
- Add a Caption for the image. The Caption field is text that displays underneath the image, or it can overlay on top of the image if using the Large size option. (Optional)
- Add a name in the Photo Credit field, if applicable. (Optional)
If you chose to use a carousel, fill in the next slide. The CMS adds two carousel slides by default. However, if you need to add more than two slides, select the small green plus sign in the top right corner of the Slide tab to add additional images or videos.

Adding a Video (Single or Carousel)
- Follow steps one through five of Adding a Image.
- In the image field, select an image you have already uploaded to the CMS. For a video, this static image will display along with a play icon. (Required)
- Enter the alt text, describing the image. (Required)
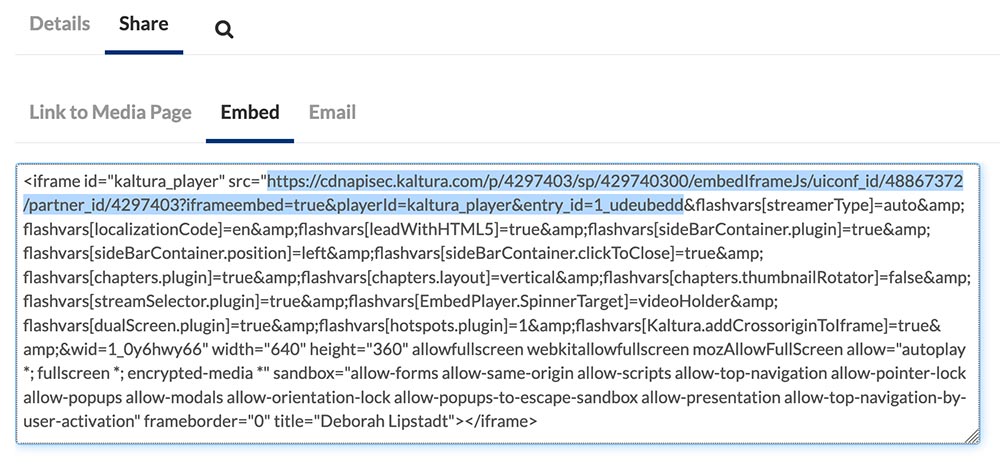
- Enter the Video URL. The Brandeis website supports videos from: YouTube, Vimeo or Kaltura. Carefully review the following information about selecting the correct URL.
- Link to a Transcript of your video. (Recommended for all videos for accessibility.)
- Add a Title for the video. The Title field is bolded. (Optional)
- Add a Caption for the video. The Caption field is text that displays underneath the image, or it can overlay on top of the image if using the Large size option. (Optional)
- Add a Photo Credit, if applicable. (Optional)
If you chose to use a carousel, fill in the next slide. The CMS adds two carousel slides by default. However, if you need to add more than two slides, select the small green plus sign in the top right corner of the Slide tab to add additional images or videos..
Samples

Sample Video
I would like this caption text to be a WYSIWYG editor.

Sample Small Media Image
Photo Credit: Gaelen Morse