Site Footer
The Site Footer is located at the bottom of every website, shaded in dark gray. The Footer includes information and links unique to that site. The footer content is located in the site-setup block in the Base Folder of each site.
To publish changes to your footer, publish your site's folder from the _includes site (instructions below).
Note: A Site Footer may contain text, links and social media icons. Images should not be placed in the footer.
Editing the Footer
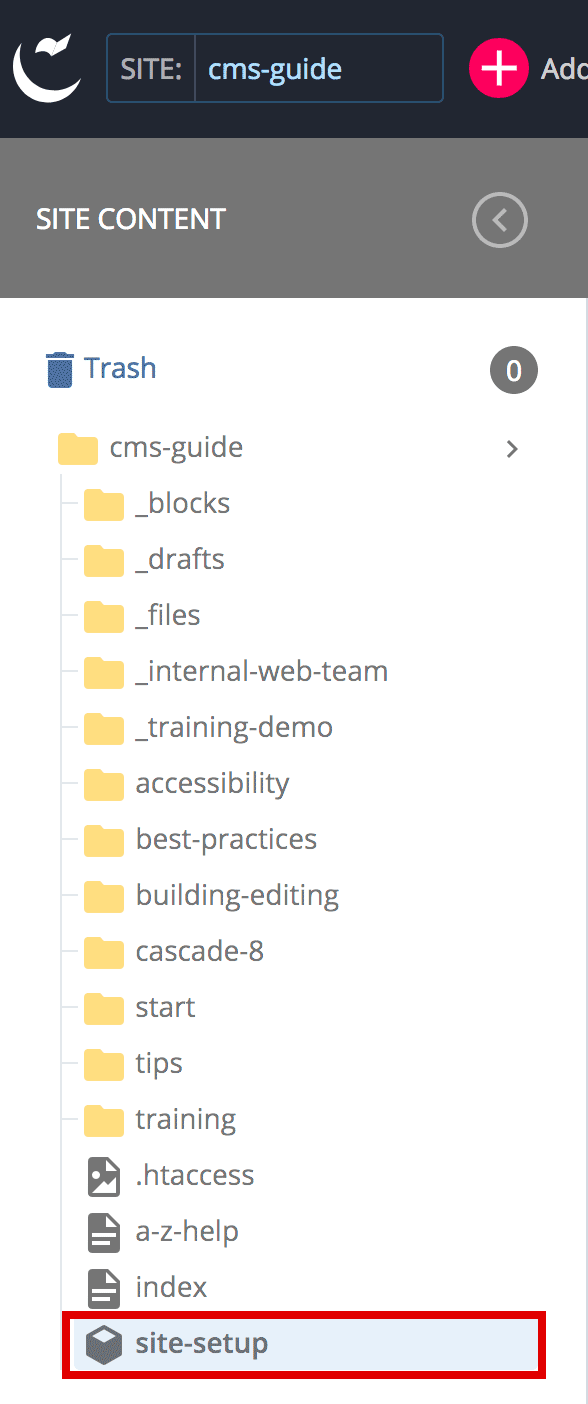
To edit the information in your footer, select the site-setup block in the Cascade navigation, and click Edit.

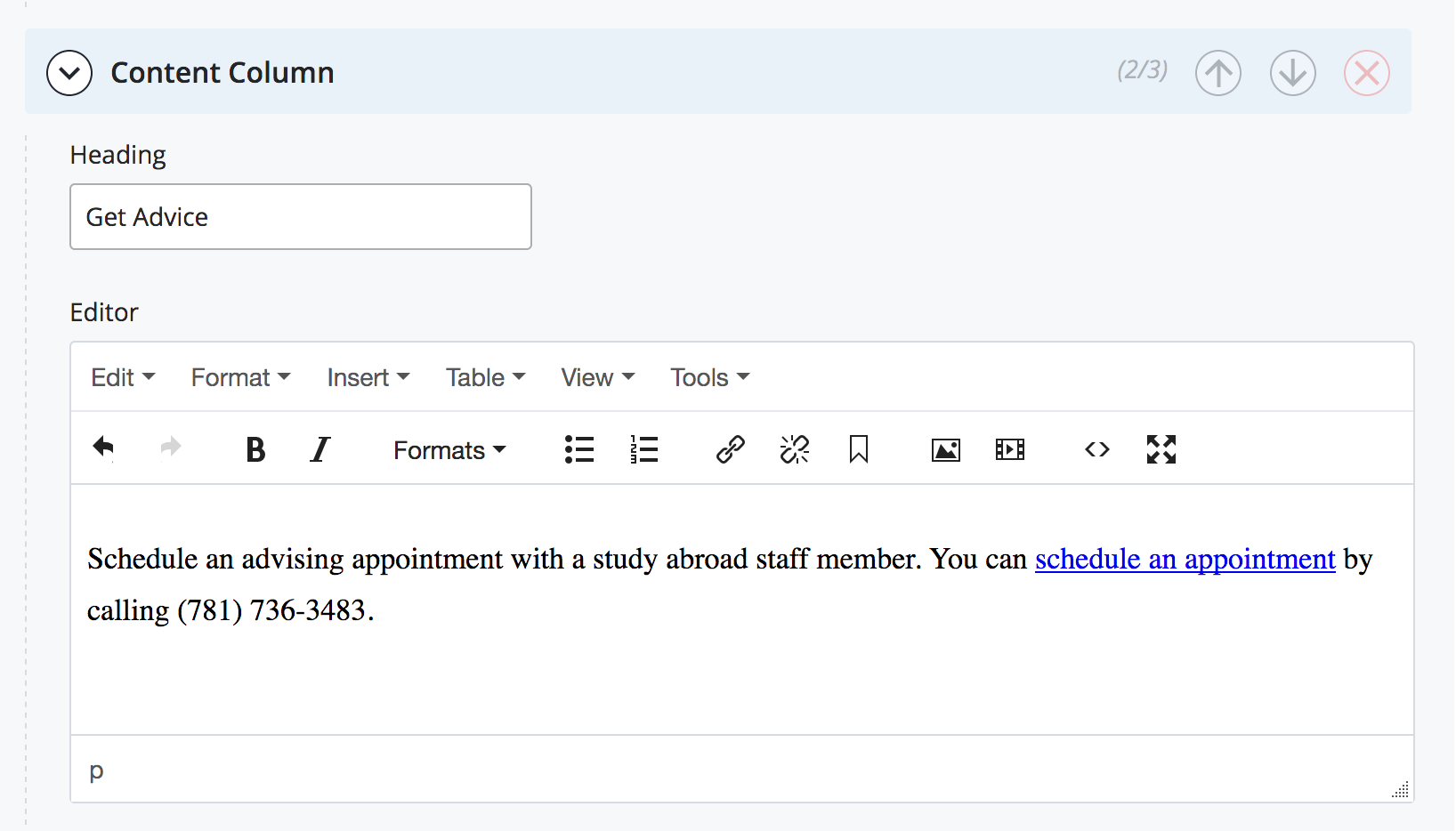
Scroll down to the Footer content section. Each footer column can be found in a different Footer > Content Column content type. Edit the appropriate column using the WYSIWYG editor.

If you want to add social media links to your site, select the Yes radio button in the Add Social Links field.
![]()
For each platform (Twitter, Facebook, Instagram, YouTube, TikTok), enter the URL for your department/office’s profile on that platform. You do not need a link for every platform.
Publishing Changes to Your Footer
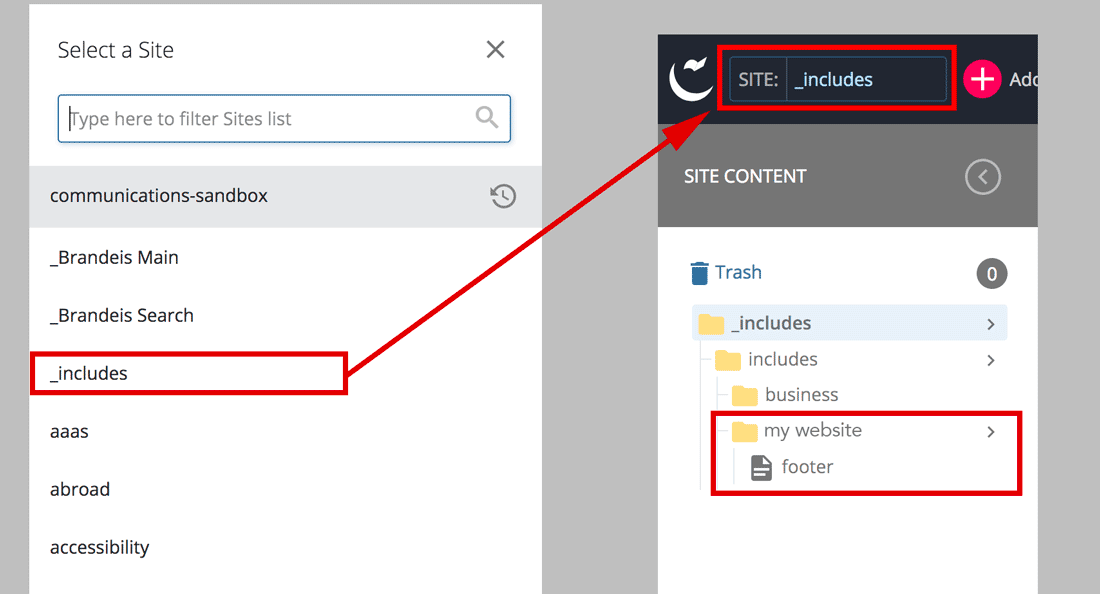
In order for the footer updates to be live on all pages, you must publish your site's folder from the _includes site. From the Site Switcher menu at the top of Cascade, select the _includes site.

Once the _includes site loads, you will see a list of site folders you have access to. Select the appropriate site folder, then click Publish.
Note: The _includes site only contains your footer file. Publishing this site folder will not publish your whole website.