RSS Feed
The RSS Feed content type allows you to pull content from blogs or other sites into your website.
(See a sample of a RSS Feed at the bottom of this page, as well as in the Sidebar)
This content type utilizes blocks, so you must first create a block before you add it to the page.
Step 1: Create a RSS Block
Email cmshelp@brandeis.edu, and request that an RSS Block be set up on your site. Include the link to the RSS feed or blog in your email.
Step 2: Add RSS Feed Block to Page
- Find the page you want to add the blog or other type of site feed to and click Edit.
- You can add your feed to the Sidebar (as a RSS Feed) and Content Below Main (as a RSS Feed) sections.
Sidebar (add RSS Feed)

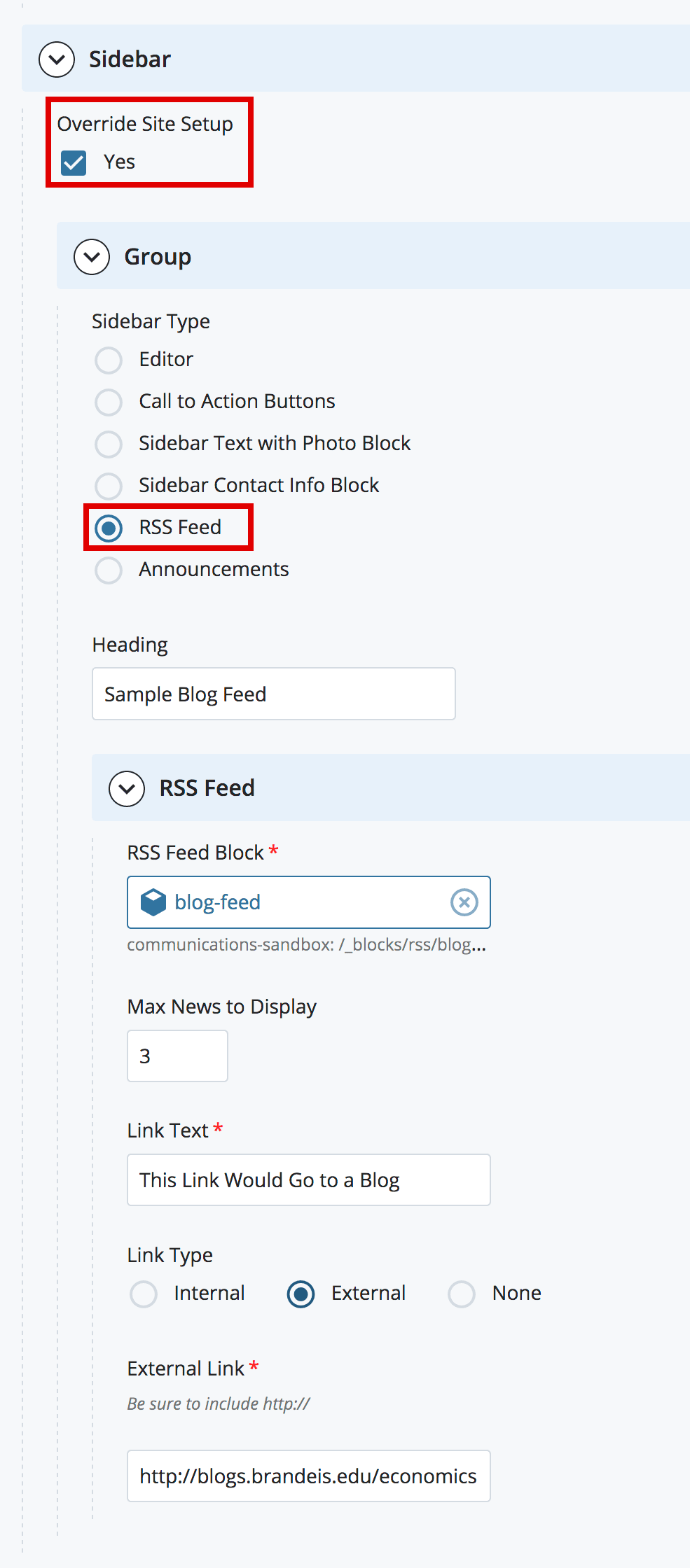
- Check the box next to Override Site Setup. (If you have other sidebar content on the page, use the plus sign ( + ) to add an additional Sidebar Group).
- In the Sidebar Editor, select the RSS Feed Radio Button under Sidebar Type.
- Enter a Heading (e.g., Department Blog).
- Click the box under RSS Feed Block to open the Chooser Panel. From there you can browse to the Feed Block created by Digital Communications (located in the _blocks folder of your site).
- Enter a number in the Max News to Display box. This is the number of blog post titles that will appear in the Sidebar.
Note: We recommend you enter a value between 3 and 5 in the Max News to Display box.
- If you want to add a link to your blog or other site, select the external radio button and enter your blog URL.
Content Below Main (add RSS Feed)

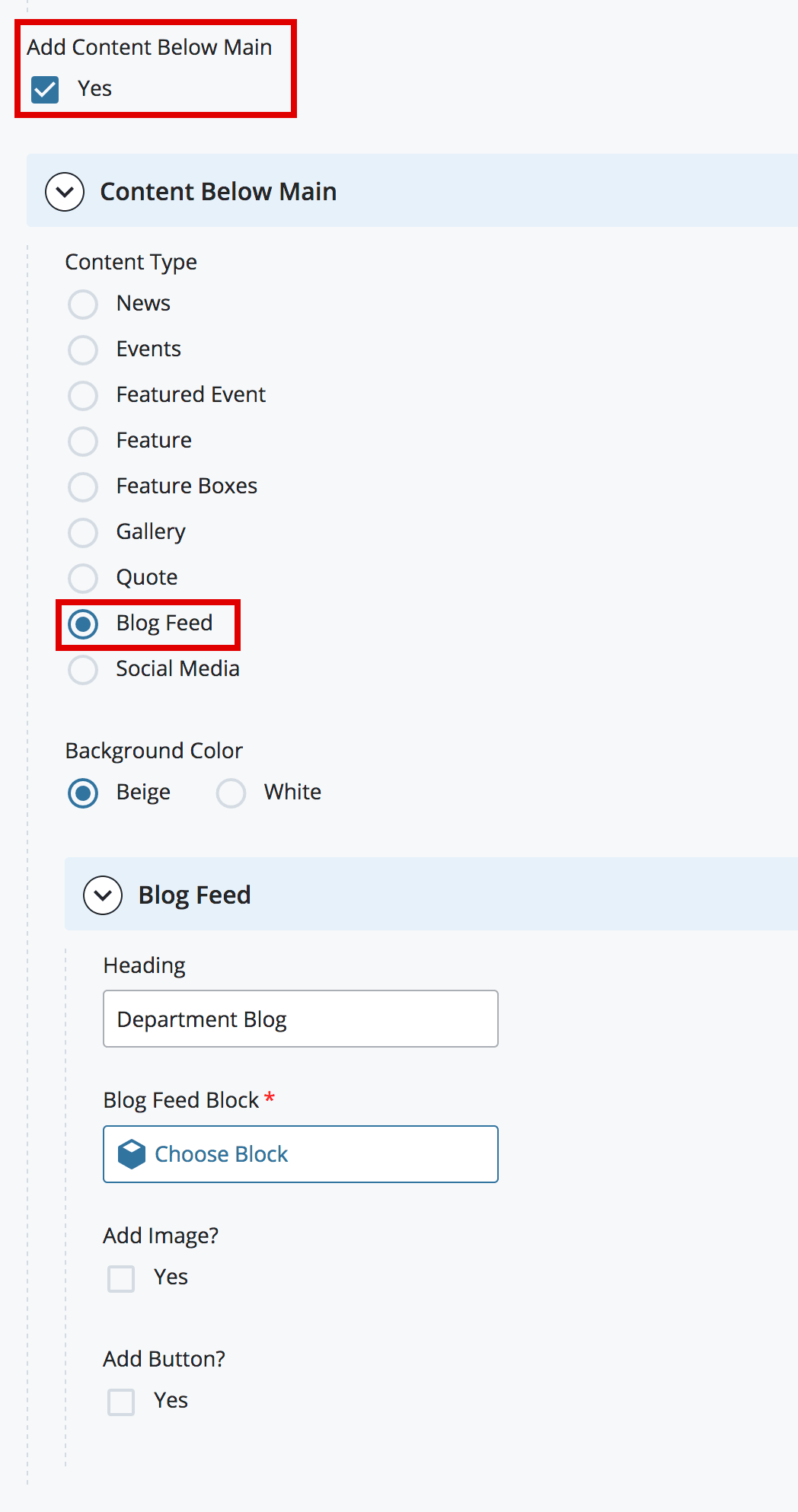
- Check the box next to Add Content Below Main.
- In the Content Below Main editor, select RSS Feed from the drop-down menu.
- For Background Color, leave as beige unless you have multiple Content Below Main modules (in which case you would want to alternate colors for contrast).
- Enter a Heading (e.g., Department Blog).
- Click the box under RSS Feed Block to open the Chooser Panel. From there you can browse to the Feed Block created by Digital Communications (located in the _blocks folder of your site).
- If you want to add an image, check the checkbox, and browse or search for an image you have uploaded to your site (735 px x 490 px).
Note: The RSS Feed Block does not pull in images from the site feed itself. The image you upload will remain static until you upload a different image.
- If you want to add a button to your blog or other site, check the checkbox and enter an external link to your blog URL.
- Once you are finished, submit.
Once you have published a page with a RSS feed, email cmshelp@brandeis.edu so we can set up the page(s) to automatically publish (which keeps the feeds on the page fresh).
Sample RSS Feed
Anne Lazerson, Academic Administrator for the Division of Science Graduate Affairs Group, has received the Lou Ennis Award. This award is given each year to a full-time, exempt staff member who has demonstrated loyalty and dedication to the university and who has gone above and beyond the requirements of their job and has a history of … <a href="https://brandeisscience.wordpress.com/2024/05/07/anne-lazerson-receives-ennis-award/" class="more-link">Continue reading<span class="screen-reader-text"> "Anne Lazerson receives Ennis Award"</span></a>